Unsere Kunden verändern die Welt mit inspirierenden Ideen und wirkungsvollen Projekten. Hier ist die Geschichte von Marcus Triest, einem UI/UX- und Produktdesigner aus Austin, Texas.
TILDA ERFOLGSGESCHICHTEN
Marcus Triest
Tilda

Marcus Triest ist ein Produktdesigner. Das bedeutet, dass er ständig Ideen testen und validieren, Nutzerfeedback einholen und fundierte Entscheidungen darüber treffen muss, ob er technische Ressourcen für die Konzeptentwicklung aufwenden soll. Marcus erläutert seine Vorgehensweise bei der Validierung von Ideen und stellt eine Fallstudie seines persönlichen Projekts vor, das darauf abzielt, Lebensmittel-LKWs bei der Suche und Anmietung von stark frequentierten Flächen zu unterstützen.
UI/UX Gestaltung
Industrie
USA
Standort
- Hey Marcus, kannst du dich kurz vorstellen?
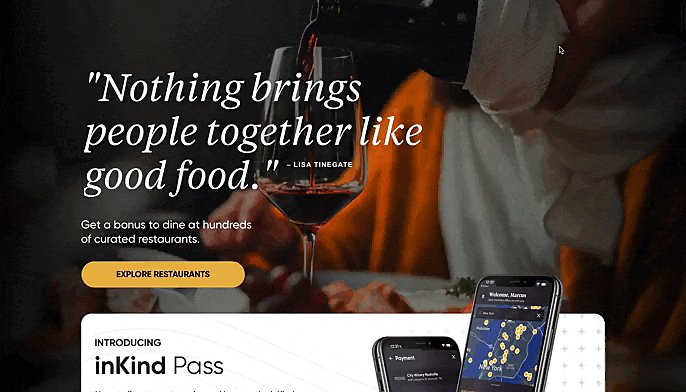
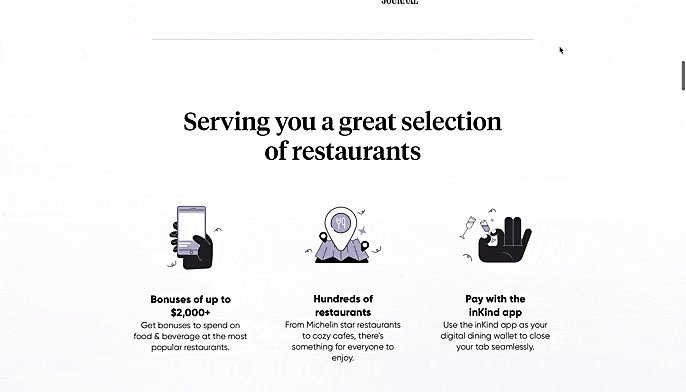
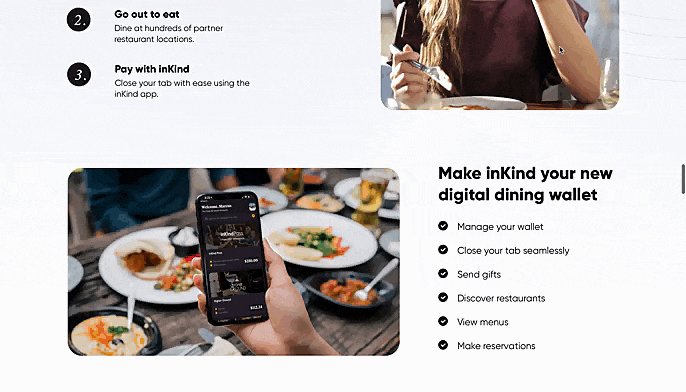
- Hallo, ich bin Marcus Triest. Ich bin ein in den USA ansässiger UI/UX-Designer und Produktdesigner. Ursprünglich komme ich aus Portland, Oregon, wo ich Industriedesign studiert habe. Vor etwa 10 Jahren bin ich dann nach Austin, Texas, gezogen, wo ich mich dem Softwaredesign zugewandt habe. Zurzeit bin ich Produktleiter bei inKind, wo wir Probleme lösen, mit denen Restaurants und Restaurantfinanzierung konfrontiert sind. Und dort beaufsichtige ich unsere Web- und Anwendungs-UI/UX sowie unser Designteam.
Wenn ich nicht für inKind entwickle, baue ich oft Websites und Anwendungen für mich und andere. Die Schnittstelle zwischen Design und Produkt liegt mir sehr am Herzen, und es erfüllt mich sehr, ein Produkt in die freie Wildbahn zu entlassen und zu sehen, wie die Benutzer damit umgehen und interagieren. Meine Aufgabe ist es, Probleme in den Medien zu entdecken und zu lösen, in denen ich mich auskenne.
Wenn ich nicht für inKind entwickle, baue ich oft Websites und Anwendungen für mich und andere. Die Schnittstelle zwischen Design und Produkt liegt mir sehr am Herzen, und es erfüllt mich sehr, ein Produkt in die freie Wildbahn zu entlassen und zu sehen, wie die Benutzer damit umgehen und interagieren. Meine Aufgabe ist es, Probleme in den Medien zu entdecken und zu lösen, in denen ich mich auskenne.

- War es schwierig, einen Website-Baukasten zu finden, der Ihren Anforderungen entspricht?
- Ich erinnere mich, dass ich mir Anfang 2020 sagte: "Okay, ich muss herausfinden, wie ich eine Website erstellen kann, um meinen Werkzeugkasten als Produktdesigner und als UI/UX-Designer abzurunden. Ich spielte mit einem halben Dutzend Website-Buildern herum und stellte immer wieder fest, dass ich sie aufnahm und wieder absetzte und dass sie nicht wirklich so funktionierten, wie ich es mir als UI/UX-Designer vorstelle oder wie ich arbeite.
Erst als sich ein Ingenieur bei mir meldete, der Hilfe bei einem Projekt brauchte, und mir Tilda vorstellte, fand ich wirklich etwas, das meiner Arbeitsweise als Designer entsprach.
Erst als sich ein Ingenieur bei mir meldete, der Hilfe bei einem Projekt brauchte, und mir Tilda vorstellte, fand ich wirklich etwas, das meiner Arbeitsweise als Designer entsprach.
- Was war so besonders an Tilda?
- Ich erinnere mich, dass ich das Projekt bekam und es sich anfangs etwas beängstigend anfühlte, aber ich merkte sehr schnell, dass ich in eine Art kreativen Flusszustand eintreten und wirklich anfangen konnte, Arbeit zu produzieren. Und als UI/UX-Designer ist mir das Visuelle natürlich sehr wichtig. Und endlich habe ich eine Plattform gefunden, auf der ich das Gefühl hatte, pixelgenaue Designs von meinen High-Fidelity-Prototypen auf eine Live-Website übertragen zu können.
Für mich waren der Zero Block Editor und der Freiform-Builder und die Einfachheit, mit der das funktioniert, einfach unglaublich intuitiv. Es entsprach genau meiner Arbeitsweise in Sketch und Figma, um sie dann in eine responsive Freiform-Konfiguration zu übertragen. Außerdem habe ich festgestellt, dass die vorgefertigten Blöcke gerade genug Struktur bieten, um eine ganze Seite zu gestalten und auszufüllen. Ich habe festgestellt, dass viele andere Builder die Konfigurationen, die man von der obersten Ebene aus vornehmen kann, sehr einschränken, ohne die Freiform zu bieten, nach der ich gesucht habe.
Für mich waren der Zero Block Editor und der Freiform-Builder und die Einfachheit, mit der das funktioniert, einfach unglaublich intuitiv. Es entsprach genau meiner Arbeitsweise in Sketch und Figma, um sie dann in eine responsive Freiform-Konfiguration zu übertragen. Außerdem habe ich festgestellt, dass die vorgefertigten Blöcke gerade genug Struktur bieten, um eine ganze Seite zu gestalten und auszufüllen. Ich habe festgestellt, dass viele andere Builder die Konfigurationen, die man von der obersten Ebene aus vornehmen kann, sehr einschränken, ohne die Freiform zu bieten, nach der ich gesucht habe.
- Wie verwenden Sie als UI/UX- und Produktdesigner den Website-Builder?
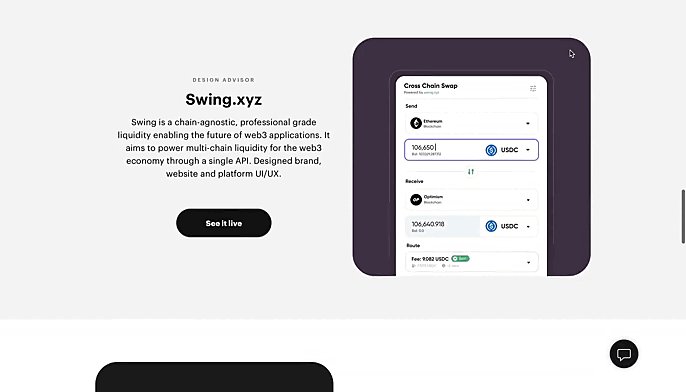
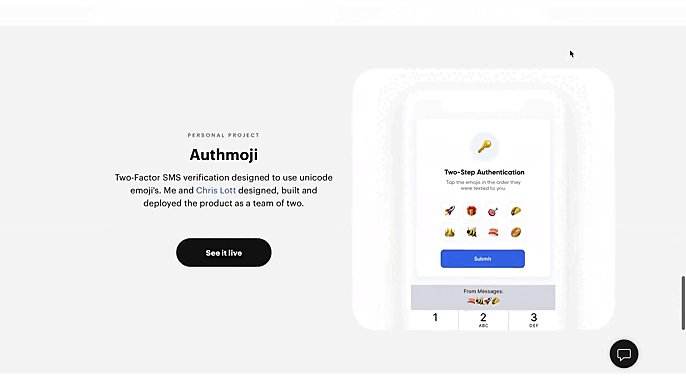
- Ich habe schon Hunderte von Webseiten mit Tilda erstellt und verwende Tilda für alles, von persönlichen Projekten über Kundenwebsites bis hin zu Arbeitswebsites. Bei meinen persönlichen Projekten ist eine Website für mich vor allem ein Mittel, um eine Botschaft zu vermitteln und ein Konzept zu validieren, bevor ich eine programmierte Lösung oder einen Ingenieur hinzuziehe. In den letzten Jahren habe ich mit sehr talentierten Ingenieuren zusammengearbeitet, aber wenn ich sie etwas programmieren lasse, bevor ich eine Idee tatsächlich validiert und getestet habe, dann habe ich den Ingenieur und den Endbenutzer als Produktdesigner im Stich gelassen.
- Können Sie uns von einem Ihrer persönlichen Projekte erzählen?
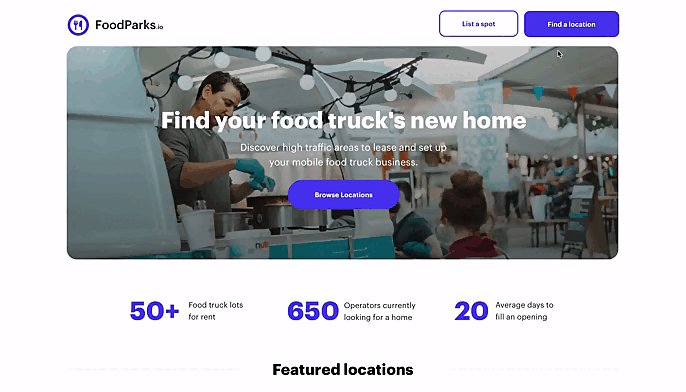
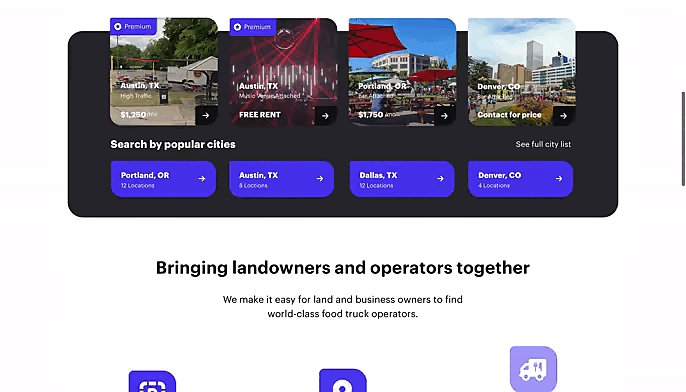
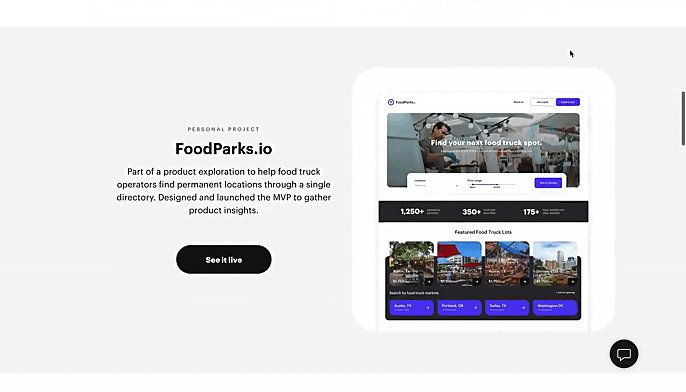
- Mein neuestes persönliches Projekt, an dem ich gearbeitet habe, ist foodparks.io. Es begann damit, dass ich ein Problem erkannte, mit dem die Betreiber von Foodtrucks in diesem Bereich konfrontiert waren. Nachdem ich sie bei ihrer Arbeit beobachtet und mit Foodtruck-Besitzern gesprochen hatte, entdeckte ich, dass es kein einziges Verzeichnis für sie gab, um die Immobilien und Foodparks zu finden, auf denen sie sich niederlassen konnten.
Nachdem ich dieses Problem erkannt hatte, begann ich, eine Lösung zu entwerfen, und konnte am Ende des Tages etwas in Tilda in Betrieb nehmen, was sehr, sehr leistungsfähig und aufregend ist. Aber zu diesem Zeitpunkt ging es nur noch darum, das Feedback der Nutzer zu bekommen. Also habe ich die Website veröffentlicht und sie den Betreibern von Imbisswagen vorgestellt, um das Konzept zu validieren und zu sehen, ob meine Theorie, dass ich eine solche Lösung brauche, tatsächlich stimmt.
Nachdem ich dieses Problem erkannt hatte, begann ich, eine Lösung zu entwerfen, und konnte am Ende des Tages etwas in Tilda in Betrieb nehmen, was sehr, sehr leistungsfähig und aufregend ist. Aber zu diesem Zeitpunkt ging es nur noch darum, das Feedback der Nutzer zu bekommen. Also habe ich die Website veröffentlicht und sie den Betreibern von Imbisswagen vorgestellt, um das Konzept zu validieren und zu sehen, ob meine Theorie, dass ich eine solche Lösung brauche, tatsächlich stimmt.
- Wie haben Sie Ihre Website beworben, um Nutzerfeedback zu erhalten?
- Bei diesem MVP habe ich mich wirklich auf die Betreiber von Food Trucks konzentriert. Wenn man also auf der Website landet, wollte ich, dass es unglaublich klar ist, wie man zu seiner spezifischen Region navigiert und dann in der Lage ist, sich für ein bestimmtes Los zu bewerben, das von Interesse ist. Um dann die Informationen zu sammeln, habe ich mich stark auf die Tilda-Tools gestützt, sowohl auf die E-Mail-Weiterleitung als auch auf die CRM-Einrichtung , um diese Daten zu sammeln und dann fundierte Entscheidungen darüber zu treffen, wie viel Traffic ich tatsächlich auf die Website brachte und wie meine Konversionsraten wirklich aussahen, wenn es darum ging, diese ersten Nutzer zu platzieren.
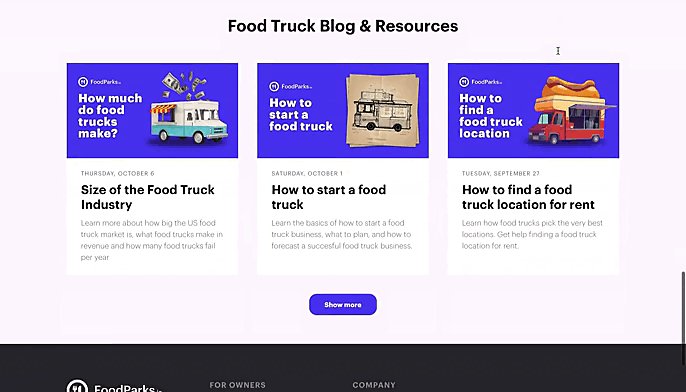
Auf Tilda konnte ich tatsächlich mit einem netten SEO-Rahmen beginnen, auf dem ich aufbauen konnte, weil ich die Website mit Dingen wie Facebook und anderen Food Truck Blogs verknüpfte, um diesen ursprünglichen Traffic zu bekommen. Und von da an ging es richtig los, was den Traffic angeht, den ich sah, aber auch das Feedback, das ich von den Betreibern bekam. Und so bekam ich etwa 5 bis 10 Bewerber pro Tag, die nur in meiner Stadt nach Plätzen suchten, nachdem ich vielleicht 10 bis 15 verschiedene Standorte aufgelistet hatte. Und sie haben mir bei der Gestaltung der Webanwendung, die ich auf der Grundlage dieses Konzepts entwerfe, sehr geholfen.
Auf Tilda konnte ich tatsächlich mit einem netten SEO-Rahmen beginnen, auf dem ich aufbauen konnte, weil ich die Website mit Dingen wie Facebook und anderen Food Truck Blogs verknüpfte, um diesen ursprünglichen Traffic zu bekommen. Und von da an ging es richtig los, was den Traffic angeht, den ich sah, aber auch das Feedback, das ich von den Betreibern bekam. Und so bekam ich etwa 5 bis 10 Bewerber pro Tag, die nur in meiner Stadt nach Plätzen suchten, nachdem ich vielleicht 10 bis 15 verschiedene Standorte aufgelistet hatte. Und sie haben mir bei der Gestaltung der Webanwendung, die ich auf der Grundlage dieses Konzepts entwerfe, sehr geholfen.
- Wie ist der aktuelle Stand des Projekts?
- Im Moment habe ich das Gefühl, dass das Konzept zu 80 % validiert ist. Ich komme also jetzt in die Phase, in der ich mit den Nutzern spreche, die die Website besucht haben, und herausfinde, welches Problem sie damit lösen und wie ich es aktiv verbessern kann. Auf dieser Grundlage entscheide ich dann, wie meine eigentliche Webanwendung aussehen und sich anfühlen wird, wenn ich mit der Entwicklung beginne, da ich nun das Gefühl habe, dass ich das Konzept wirklich validiert habe.
- Welchen Rat würden Sie angehenden Designern geben?
- Ich würde jüngeren Designern raten, die Fähigkeiten, die ihnen als Designer helfen, weiter auszubauen. Für mich bedeutete das, dass ich die Webkomponente in meinen Werkzeugkasten aufnahm, um ein breiteres Publikum zu erreichen und Konzepte schneller zu validieren.
Als Designer versuchen wir aktiv, unseren Prozess zu verbessern und unsere Endnutzer besser zu verstehen, und es gibt kein besseres Medium als eine direkte Website, auf der man Schnittstellen und Prototypen erstellen kann, um mit Nutzern in Kontakt zu treten und Feedback zu sammeln.
Als Designer versuchen wir aktiv, unseren Prozess zu verbessern und unsere Endnutzer besser zu verstehen, und es gibt kein besseres Medium als eine direkte Website, auf der man Schnittstellen und Prototypen erstellen kann, um mit Nutzern in Kontakt zu treten und Feedback zu sammeln.
- Nachdem Sie viele Websites auf Tilda gestartet haben, welche Vorteile haben Sie für Ihr Unternehmen festgestellt?
- Für mich liegt der Wert von Tilda in der Geschwindigkeit, mit der ich ein Konzept validieren und eine Idee in einen Live-Zustand versetzen kann, in dem ich sie tatsächlich vor den Nutzern präsentieren und diese Nutzer-Feedback-Schleife in Gang setzen kann - das ist unglaublich leistungsstark. Das fließt in alle weiteren Entscheidungen ein und spart letztendlich Stunden in der Entwicklung, im Design und im Marketing.
Wenn ich das als Ein-Mann-Designbüro einfach vorbacken kann, ist das superstark, denn Zeit ist Geld, und das hat für mich einen messbaren Einfluss auf die Lieferung und Geschwindigkeit bei der Validierung dieser Konzepte.
Wenn ich das als Ein-Mann-Designbüro einfach vorbacken kann, ist das superstark, denn Zeit ist Geld, und das hat für mich einen messbaren Einfluss auf die Lieferung und Geschwindigkeit bei der Validierung dieser Konzepte.
Erfahren Sie mehr über die Designprojekte von Marcus Triest auf seiner Portfolio-Website.
Weitere Geschichten:
Wie die Erstellung von Websites auf Tilda Simon Reisen um die Welt ermöglicht
Die Geschichte eines Start-ups, das Frauen hilft, ihre inneren Unternehmerinnen zu entwickeln
Wie Sie selbst eine erstklassige Portfolio-Website erstellen
Warum Sie Ihren Kunden beibringen sollten, wie man Websites erstellt und bearbeitet
Kostenloses Kursbuch über das Entwerfen, Einrichten und Betreiben von
Landing Pages mit hoher Konversionsrate
Landing Pages mit hoher Konversionsrate
Kostenloser praktischer Leitfaden für Webanimation mit Beispielen und Techniken,
und Tipps zu ihrer Verwendung