-

 Kurs
Landing Page-Kurs
Kurs
Landing Page-Kurs
-
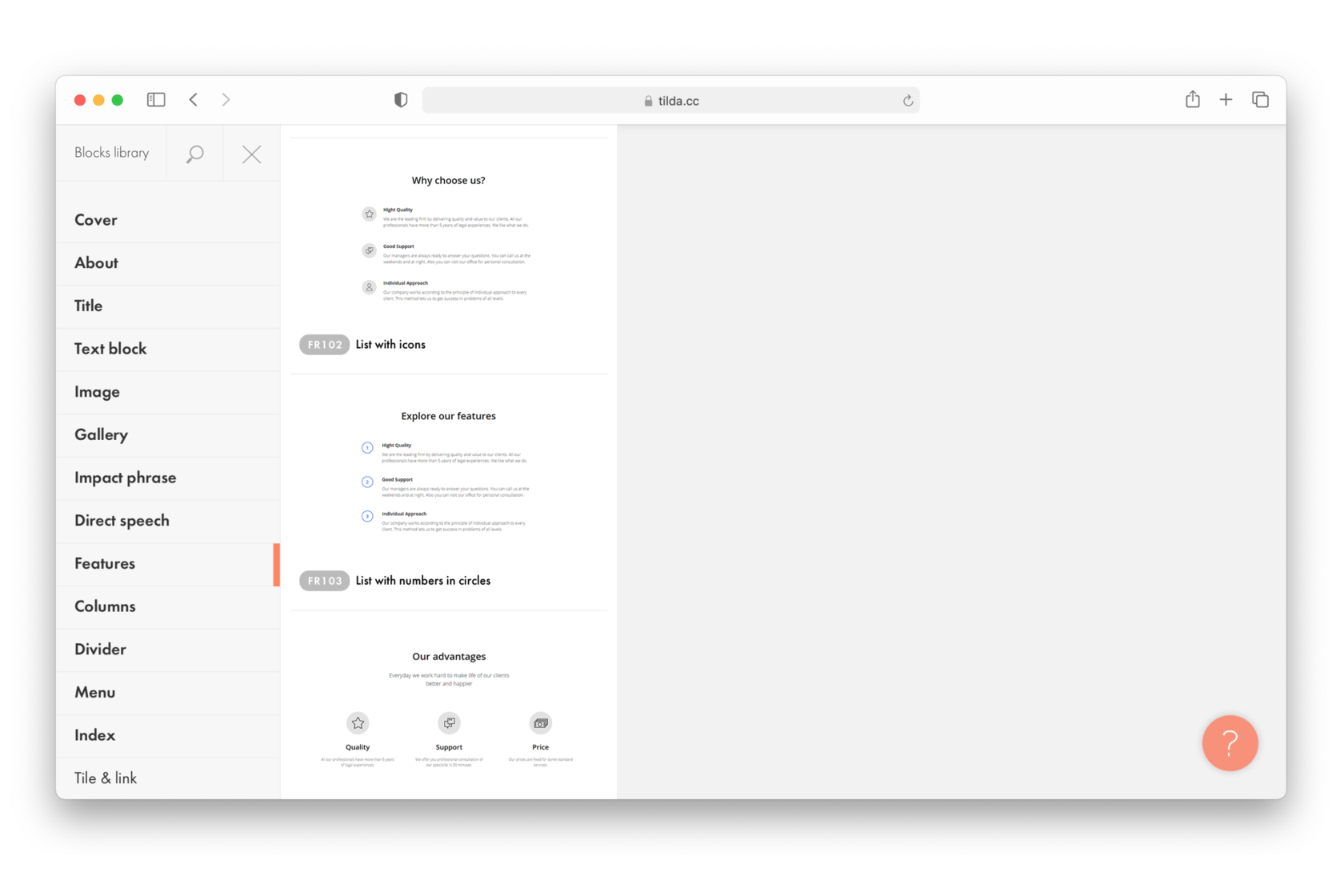
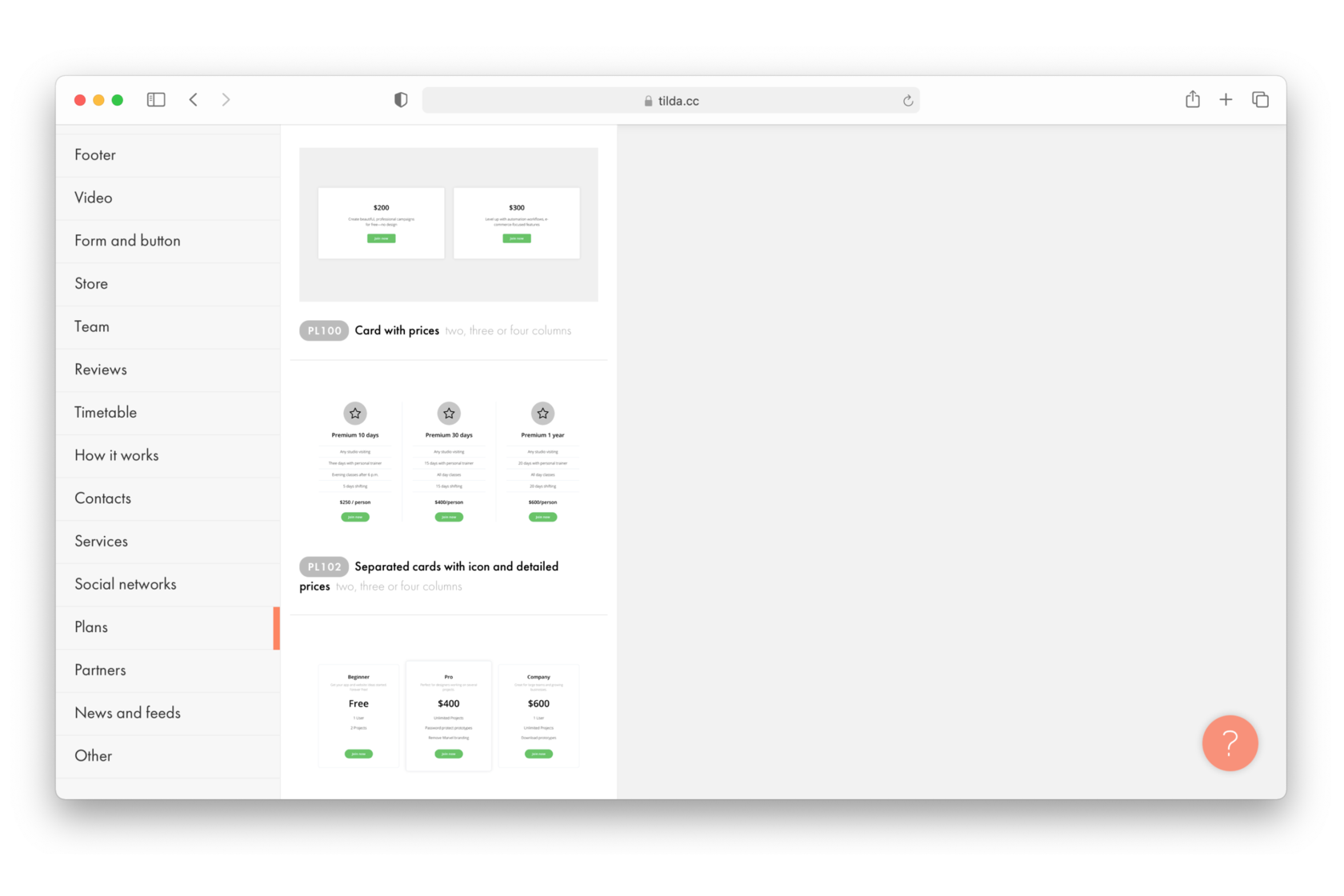
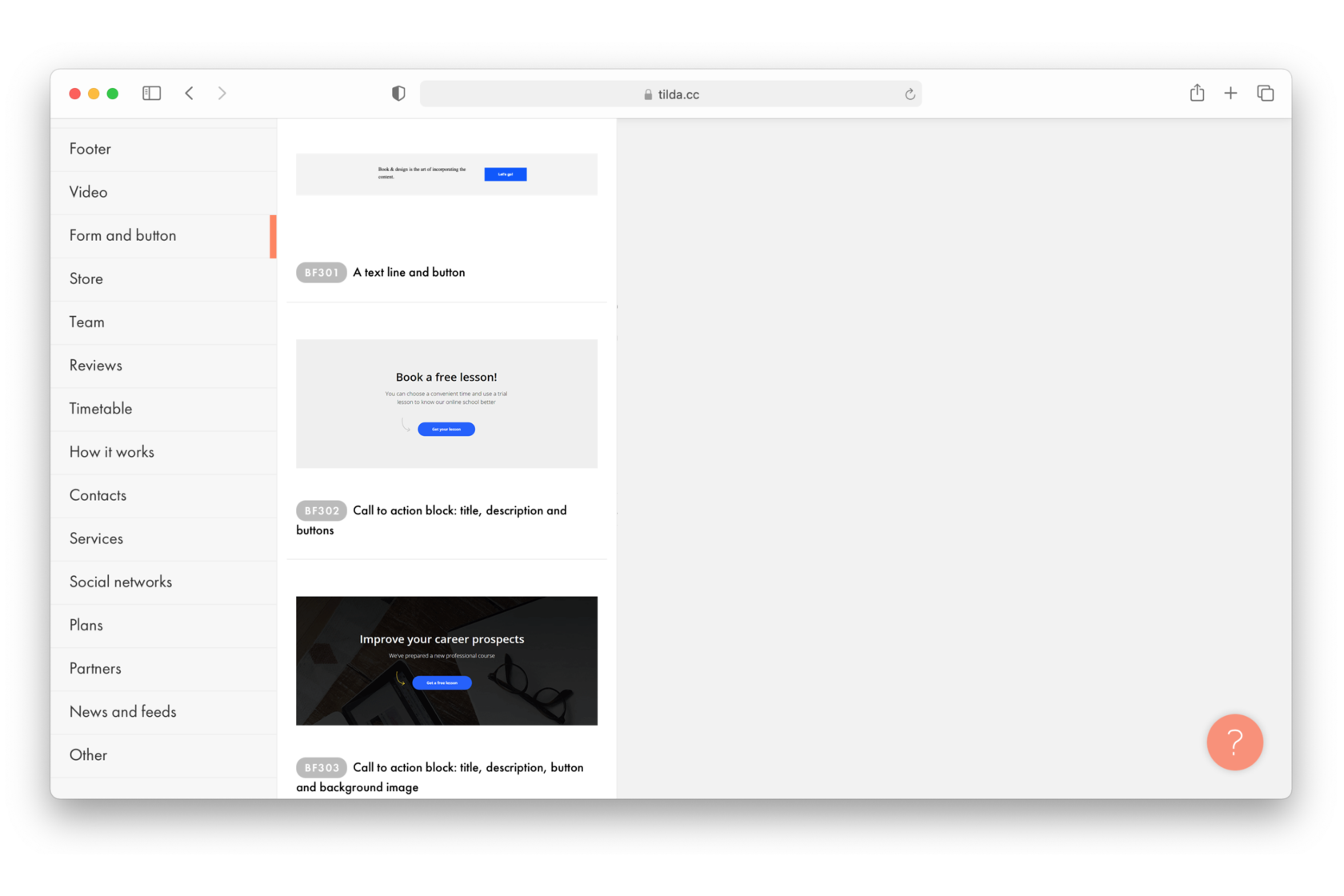
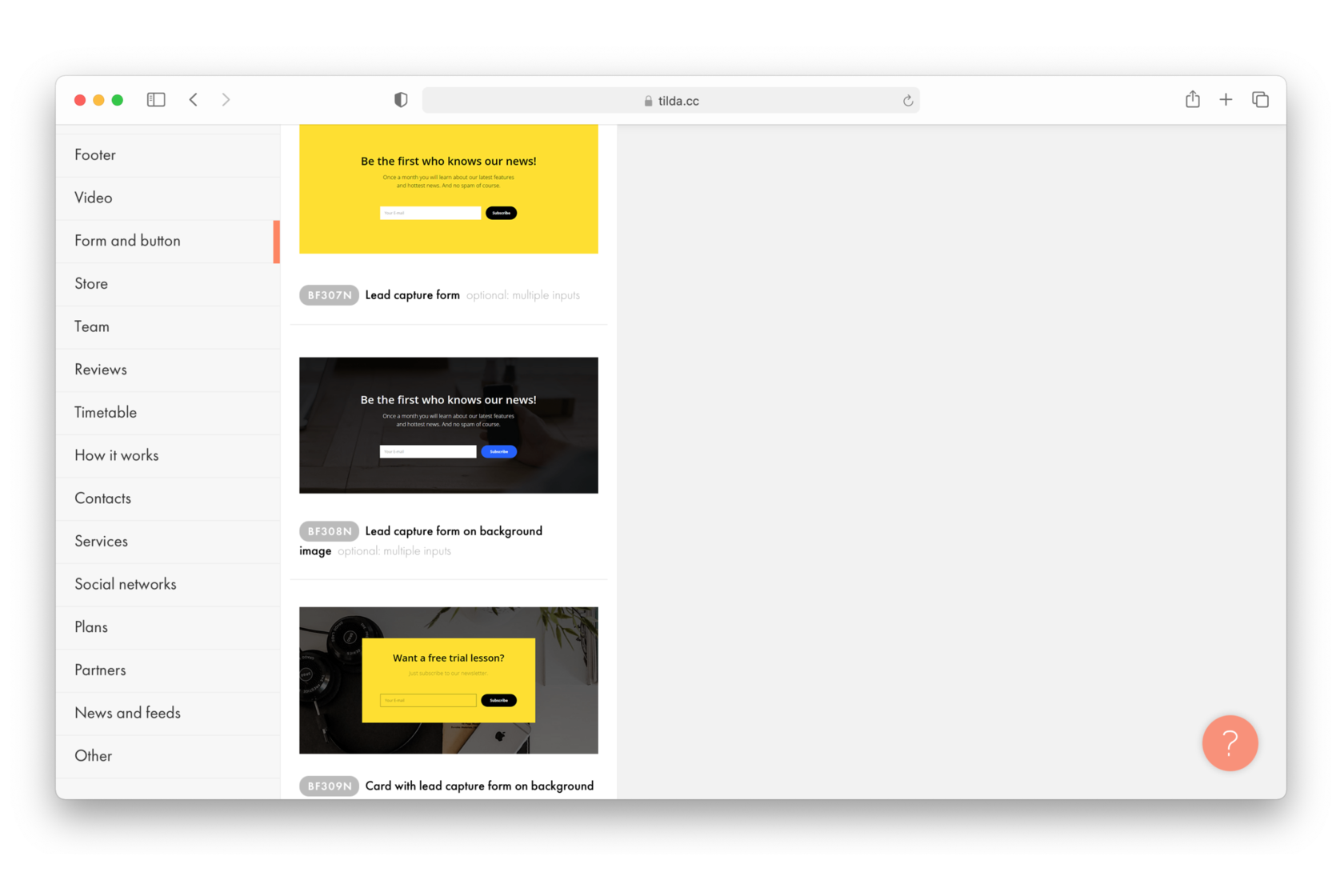
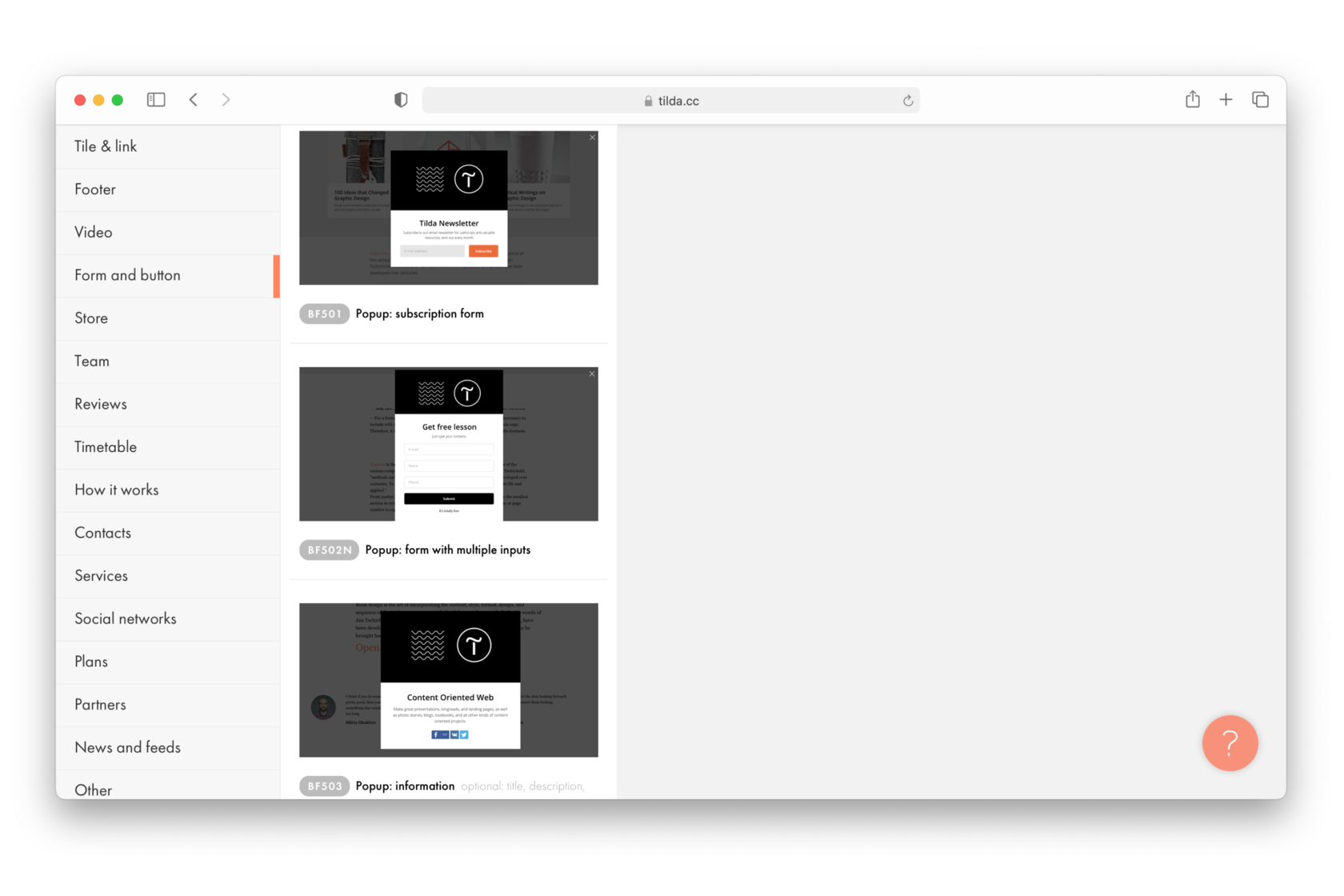
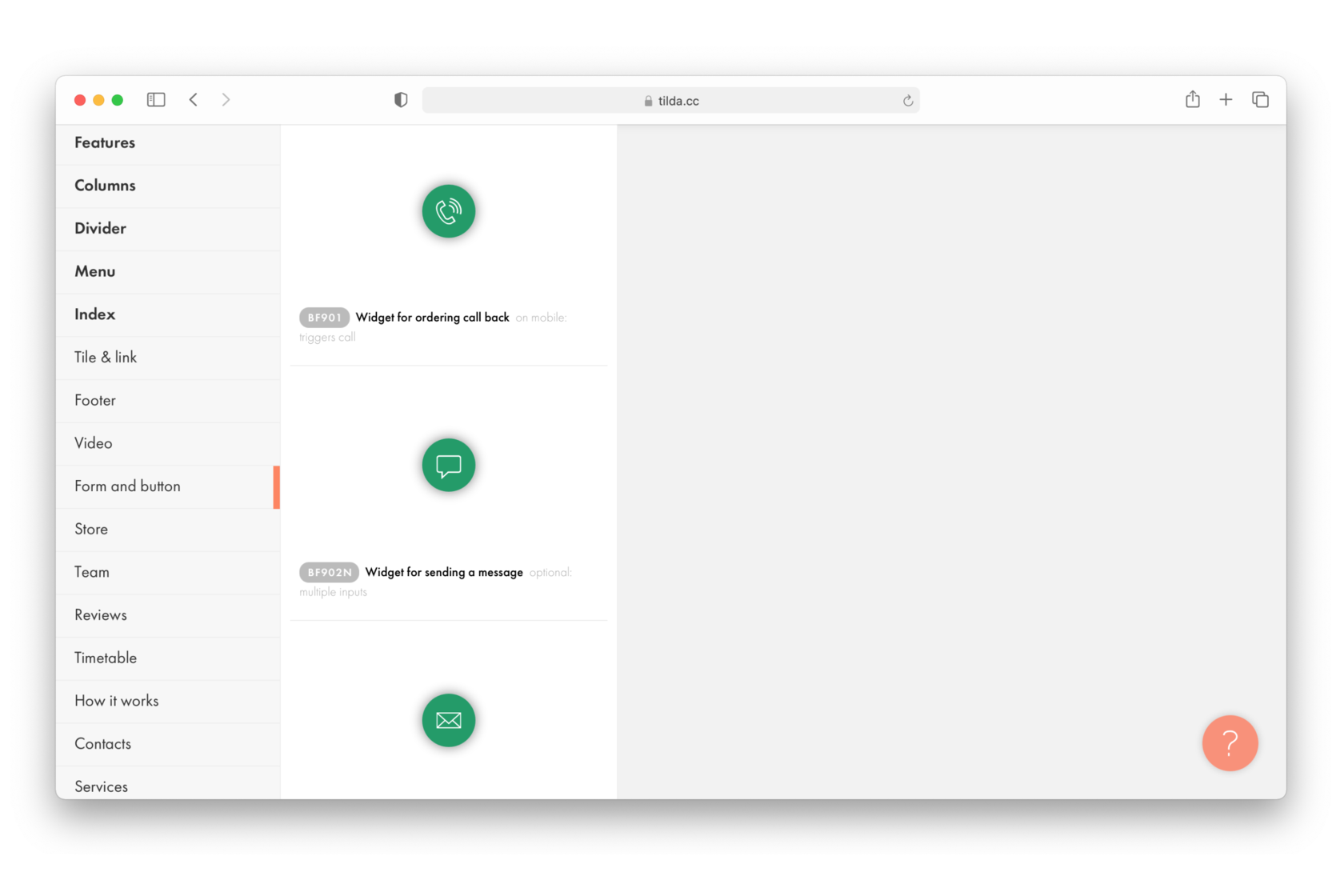
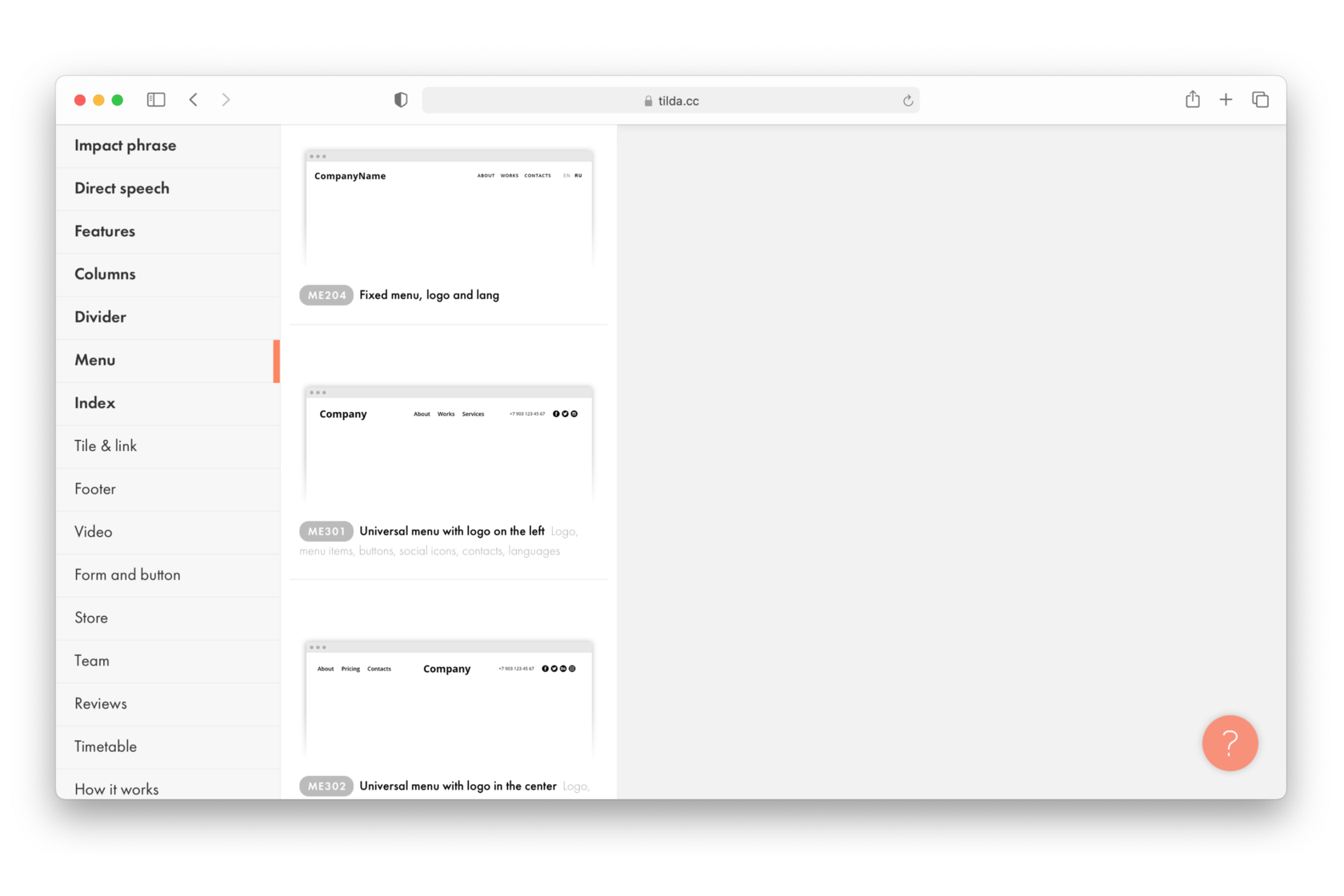
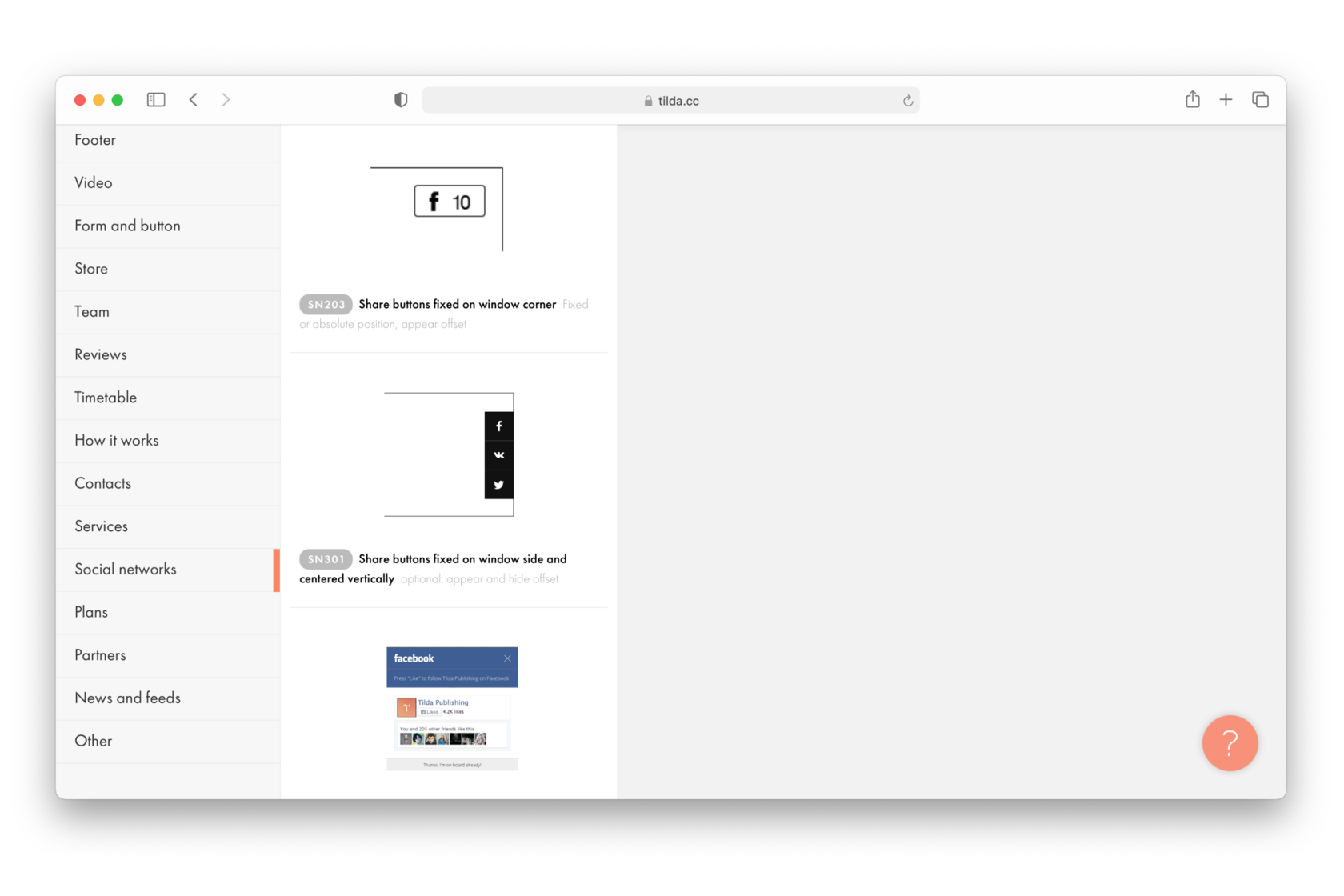
3. Anatomie der Landing Page: Funktionelle ElementeKapitel

 Kurs
Landing Page-Kurs
Kurs
Landing Page-Kurs