Wir haben das Konzept der Abschnitte im
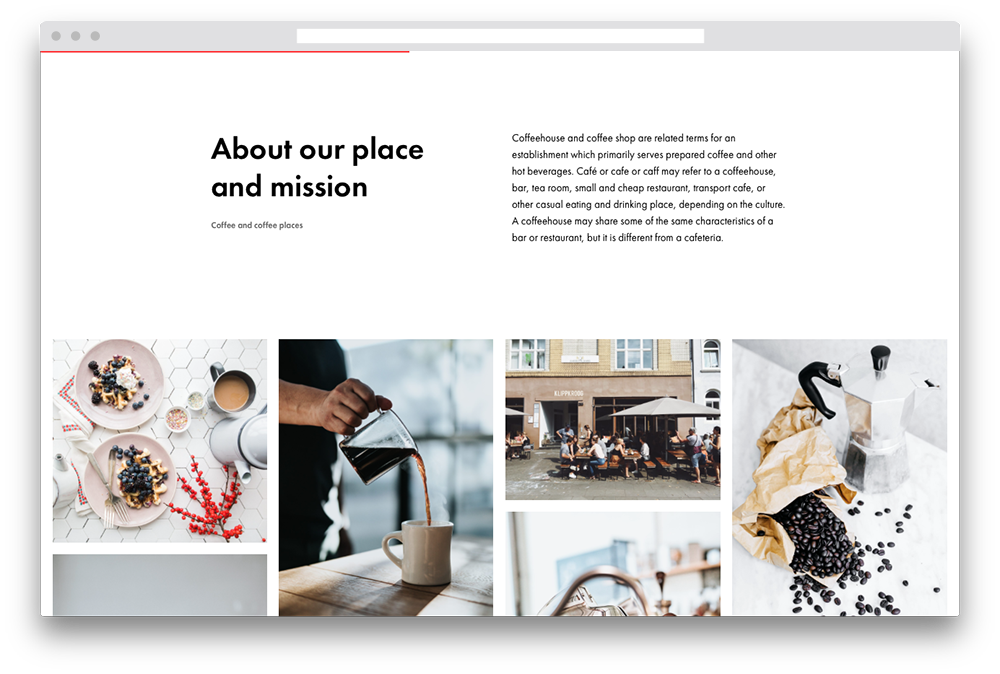
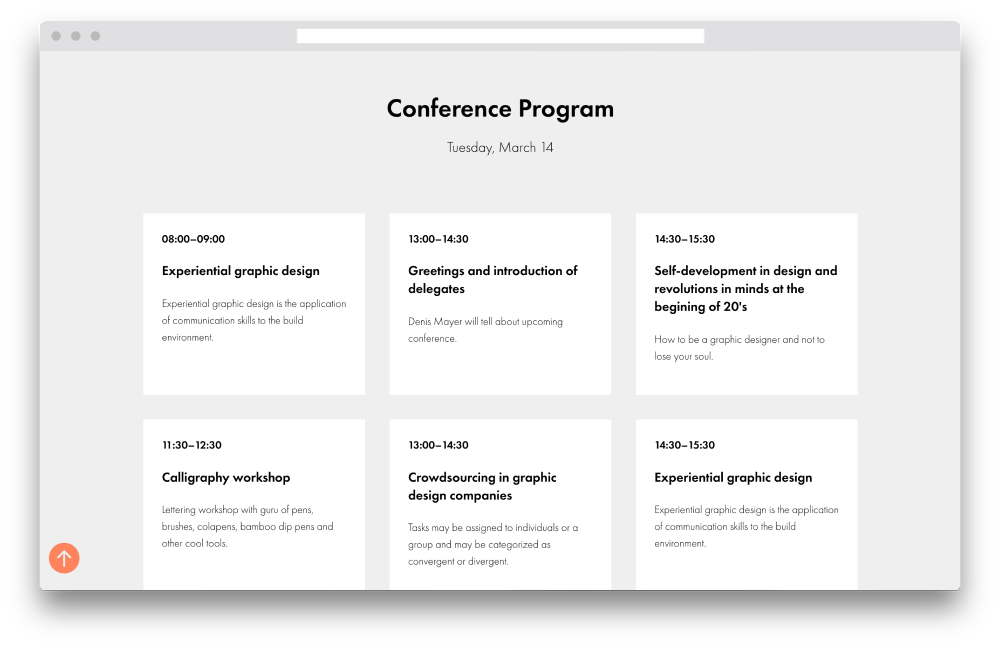
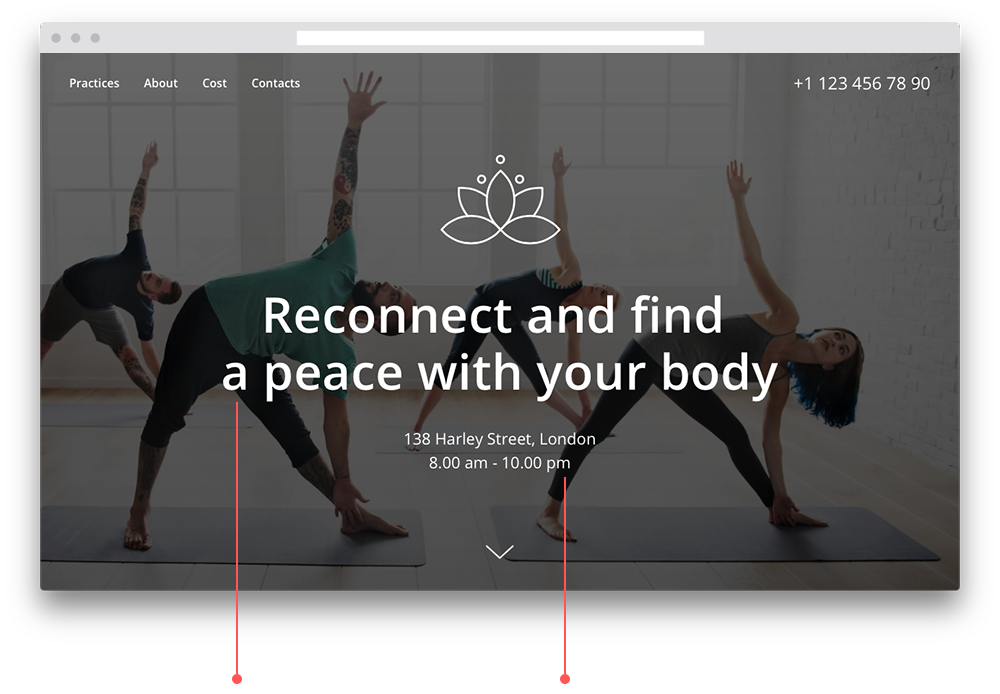
zweiten Kapitel eingeführt, als wir die Struktur einer Website aufgeschlüsselt haben - Ihr Angebot, einige Informationen über das Projekt, das Feedback, der Zeitplan und die Call-to-Action-Blöcke - all das wird auf einer Landing Page als Abschnitt bezeichnet.
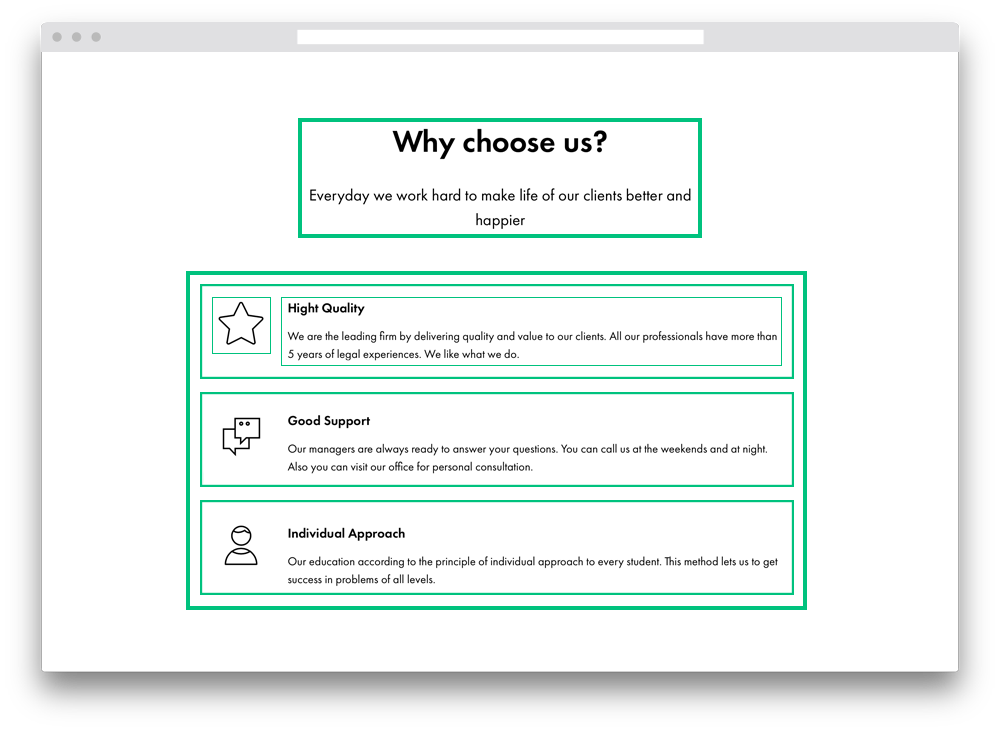
Abschnitte sind nützlich, da sie jeweils eine bestimmte Frage beantworten - wie viel kostet etwas, wo befinden wir uns, warum sind wir die Besten -, d. h. sie enthalten eine vollständig ausgearbeitete Idee. Das macht es den Leuten leichter, Informationen wahrzunehmen, denn Sie haben ein Thema angesprochen (z. B. "Für wen ist dieser Kurs?"), es erklärt und sind dann zum nächsten übergegangen. Konsistenz und Vorhersehbarkeit sind zwei Dinge, die das menschliche Gehirn liebt.