Häufige Fehler bei der Webgestaltung
Einfache Layout- und Designtipps, die Ihnen helfen, eine atemberaubende Webseite zu erstellen

Tausende von Menschen auf der ganzen Welt erstellen Websites auf Tilda. Dieser Artikel basiert auf einer aktuellen Untersuchung von meinen Kollegen und mir. Wir haben die häufigsten Fehler analysiert, die Menschen bei der Erstellung von Websites mit unserer Plattform machen. Hier finden Sie eine Liste der "Dos" und "Don'ts", die für jedes Webdesign-Tool oder jeden Dienst gelten, den Sie verwenden.
Häufige Fehler bei der Gestaltung von Landing Pages
1. Der Inhalt ist nicht in logische Blöcke unterteilt
Für die Benutzer ist es einfacher, Informationen zu verdauen, wenn sie in logischen Blöcken gruppiert sind. Setzen Sie die Auffüllung auf 120-80 Pixel und trennen Sie Textblöcke durch farbige Hintergründe.


Es gibt nur wenig Zwischenraum zwischen zusammenhängenden Informationsgruppen. Außerdem benötigt dieses Design Farbblöcke, um den Inhalt in logische Gruppen zu unterteilen. Daher sind die Informationen schwer verdaulich, und es ist unklar, welcher Text zu den einzelnen Blöcken gehören soll
Die Abstände sind groß genug, und die Blöcke sind farblich voneinander getrennt, was eines sofort klar macht - diese Blöcke enthalten verschiedene Arten von Inhalten
2. Ungleiche Abstände zwischen Elementen auf einer Webseite
Um logische Blöcke sollten gleich große Abstände gesetzt werden. Andernfalls sieht Ihre Seite unübersichtlich aus, und die Benutzer berücksichtigen die einzelnen Abschnitte möglicherweise nicht gleichermaßen.


Unterschiedlich breite Abstände wirken ungleichmäßig und erwecken den Eindruck, dass die Unternehmensinformationen mit der Kopfzeile verbunden sind, obwohl jeder Block gleich wichtig ist.
Gleichgroße Abstände zwischen Überschriften und Text helfen, die logischen Blöcke als gleich wichtig wahrzunehmen.
3. Die Aufteilung ist zu klein - die Benutzer können den Inhalt nicht in logische Blöcke unterteilen
Um zu vermeiden, dass logische Teile ineinander übergehen, sollten Sie sie getrennt halten und einen großen Abstand (mindestens 120 Pixel) zwischen ihnen einfügen.


Durch die schmale Polsterung kleben die Blöcke aneinander. Dies überfrachtet die Seite und ist ziemlich verwirrend - ein Website-Besucher wird zu der Annahme verleitet, dass es sich um ein einziges Stück Text handelt und nicht um verschiedene Teile
Das Padding ist groß genug, so dass der Unterschied zwischen diesen beiden Blöcken sofort sichtbar ist
4. Geringer Kontrast für Textkopien auf einem Bild
Es sollte ein ausreichender Kontrast zwischen Text und Hintergrund bestehen. Um den Text hervorzuheben, legen Sie einen kontrastierenden Filter über das Bild. Schwarz ist eine beliebte Farbe, aber Sie können auch helle Farben verwenden und diese mischen.
Eine andere Möglichkeit ist, von Anfang an ein kontrastreiches Bild zu verwenden und die Kopie über einem dunklen Abschnitt eines Fotos zu platzieren.
Eine andere Möglichkeit ist, von Anfang an ein kontrastreiches Bild zu verwenden und die Kopie über einem dunklen Abschnitt eines Fotos zu platzieren.

Dieses Bild ist zu hell, so dass der Text schwer zu lesen ist.

Ein auf das Foto angewandter Filter erleichtert die Lesbarkeit des Textes
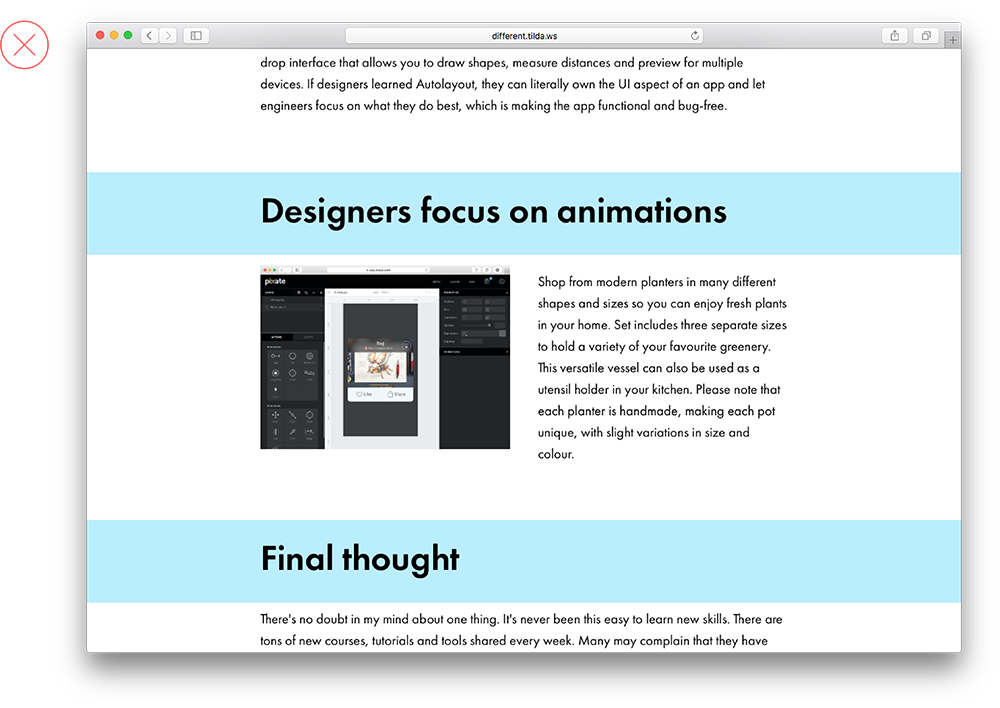
5. Zu viele Stile auf einer Seite
Zu viele typografische und gestalterische Stile auf einer Seite lassen sie unprofessionell und schwer lesbar erscheinen. Um dies zu vermeiden, beschränken Sie sich auf eine einzige Schriftart und zwei Schriftstärken. Zum Beispiel: normal und fett.


Da zu viele Typografiestile verwendet werden, ist es unklar, wo der Schwerpunkt liegt.
Eine Schriftart, eine Farbe und zwei Gewichtungsoptionen. Die Typografie auf der Seite sieht ordentlich und klar aus
6. Block mit farbigem Hintergrund ist zu schmal
Vermeiden Sie es, schmale Seitenelemente mit Farbe zu betonen. Das sieht einfach nicht gut aus. Überschriften zum Beispiel sind durch ihre Größe, Schriftstärke und Abstände bereits gut gekennzeichnet. Möchten Sie einen bestimmten Punkt auf einer Seite hervorheben? Verwenden Sie einen farbigen Hintergrund für den gesamten Block, einschließlich der zugehörigen Überschrift und des Textes.


Überschriften auf einem farbigen Hintergrund unterbrechen die Kontinuität der Seite und wirken wie separate, unabhängige Elemente.
Sowohl die Überschrift als auch der zugehörige Text haben denselben Hintergrund. Das zeigt, dass sie zum selben logischen Satz gehören
7. Zu viel Text in schmalen Spalten
Es ist schwer zu lesen, wenn viel Text in schmalen Spalten steht, weil die Besucher der Website von einer Zeile zur nächsten springen müssen. Außerdem sieht es einfach nicht gut aus! Am besten ist es, die Anzahl der Spalten zu reduzieren und den Text zu kürzen. Sonst wird ihn niemand lesen.


Lange, umrissene Spalten sind schwer zu lesen
Diese Spalten enthalten nur wenig Text, so dass sie leicht zu lesen sind.
8. Zu viel zentrierter Text
Die Zentrierung von Text auf der Seite funktioniert gut, wenn wenig Text vorhanden ist, da es sonst für die Benutzer schwierig ist, effizient zu navigieren. Erhöhen Sie gleichzeitig die Schriftgröße ab 24 Pixel.
Wenn Sie viel Text einfügen müssen, verwenden Sie die Blöcke mit ausklappbarer Textkopie (bei Tilda die Blöcke TX12, TX16N oder die Schaltfläche BF703).
Wenn Sie viel Text einfügen müssen, verwenden Sie die Blöcke mit ausklappbarer Textkopie (bei Tilda die Blöcke TX12, TX16N oder die Schaltfläche BF703).


Lange, zentrierte Texte sind nicht leicht zu lesen
Ein kurzer Text unter der Überschrift (beide zentriert) sieht auf einer Seite gut aus
9. Der Text wird über einen wesentlichen Teil eines Bildes gelegt
Vermeiden Sie es, wichtige Teile oder kleine Details eines Bildes mit Text zu überdecken. Auf diese Weise verdecken Sie nicht nur das Bild, sondern machen auch den Text unleserlich. Probieren Sie verschiedene Positionen für die Textzeilen aus, z. B. zentriert, linksbündig oder sogar vertikal.


Diese Überschrift steht dem Gesicht der Frau im Weg. Bei so vielen winzigen Details ist es schwer, den Text zu lesen
Das Bild und der Text sind gut lesbar und bilden eine gute Komposition
10. Falsche Verwendung der visuellen Hierarchie
Damit die Informationshierarchie auf einer Seite deutlich sichtbar ist, sollte die Überschrift auf dem Deckblatt größer sein als die übrigen Überschriften oder zumindest die gleiche Größe haben. Dies gilt insbesondere, wenn die Überschrift lang ist, zum Beispiel.


Die Überschrift auf dem Deckblatt ist unverhältnismäßig kleiner als die folgende Überschrift, was verwirrend ist. Warum? Die zweite Überschrift erscheint dadurch prominenter
Die Überschrift auf dem Deckblatt ist größer als die im folgenden Block, damit die Seite einheitlich aussieht
Das gleiche Prinzip gilt für die visuelle Hierarchie innerhalb eines logischen Blocks. Die Überschrift sollte das größte Gestaltungselement auf der Seite sein, gefolgt von einer kleineren, weniger auffälligen Unterüberschrift. Die darauf folgenden Feature-Titel sollten deutlich kleiner als die Überschrift sein und die gleiche Schriftgröße haben. Die kleinste Schriftart sollte für die Beschreibungen der Merkmale verwendet werden.
Dies hilft den Besuchern der Website, zwischen wichtigen und weniger wichtigen Informationen zu unterscheiden.
Dies hilft den Besuchern der Website, zwischen wichtigen und weniger wichtigen Informationen zu unterscheiden.


Die Überschrift ist kleiner als der Titel des Features und scheint weniger wichtig zu sein, obwohl sie in diesem Zusammenhang von größerer Bedeutung ist
Die Überschrift ist das auffälligste Element auf der Seite, und obwohl die Titel der Beiträge in kleinerer Schrift geschrieben sind, sind sie dennoch deutlich sichtbar.
11. Eine logische Menge wird in zwei Teile aufgeteilt
Ein bildschirmfüllendes Bild oder eine Galerie, die auf einen Textteil folgt, wirkt wie ein separater, unabhängiger Block. Wenn Sie die Galerie mit einem Rahmen versehen, wirken der Text und die Bilder dank eines gemeinsamen Hintergrunds wie ein logisches Ganzes.


Eine Galerie im Vollbildmodus ist nicht mit der Überschrift verbunden und sieht aus wie ein eigenständiger Block.
Die Galerie hat den gleichen Hintergrund wie die Überschrift direkt darüber, was die gesamte Komposition solide erscheinen lässt.
12. Die Überschrift ist zu groß und zu lang
Eine sehr große Schrift ist ideal für einen kurzen Satz. Wenn die Überschrift lang ist, verwenden Sie eine kleinere Schriftart. So ist sie leichter zu lesen und lässt viel Platz für alle anderen Gestaltungselemente auf der Seite.


Die zu große Überschrift nimmt den gesamten Umschlag ein, die Gestaltungselemente drängen sich um den Platz und die Überschrift ist schwer zu lesen
Diese Seite ist gut komponiert, alle Designelemente stehen in einem ausgewogenen Verhältnis zueinander, und der Text ist leicht zu lesen.
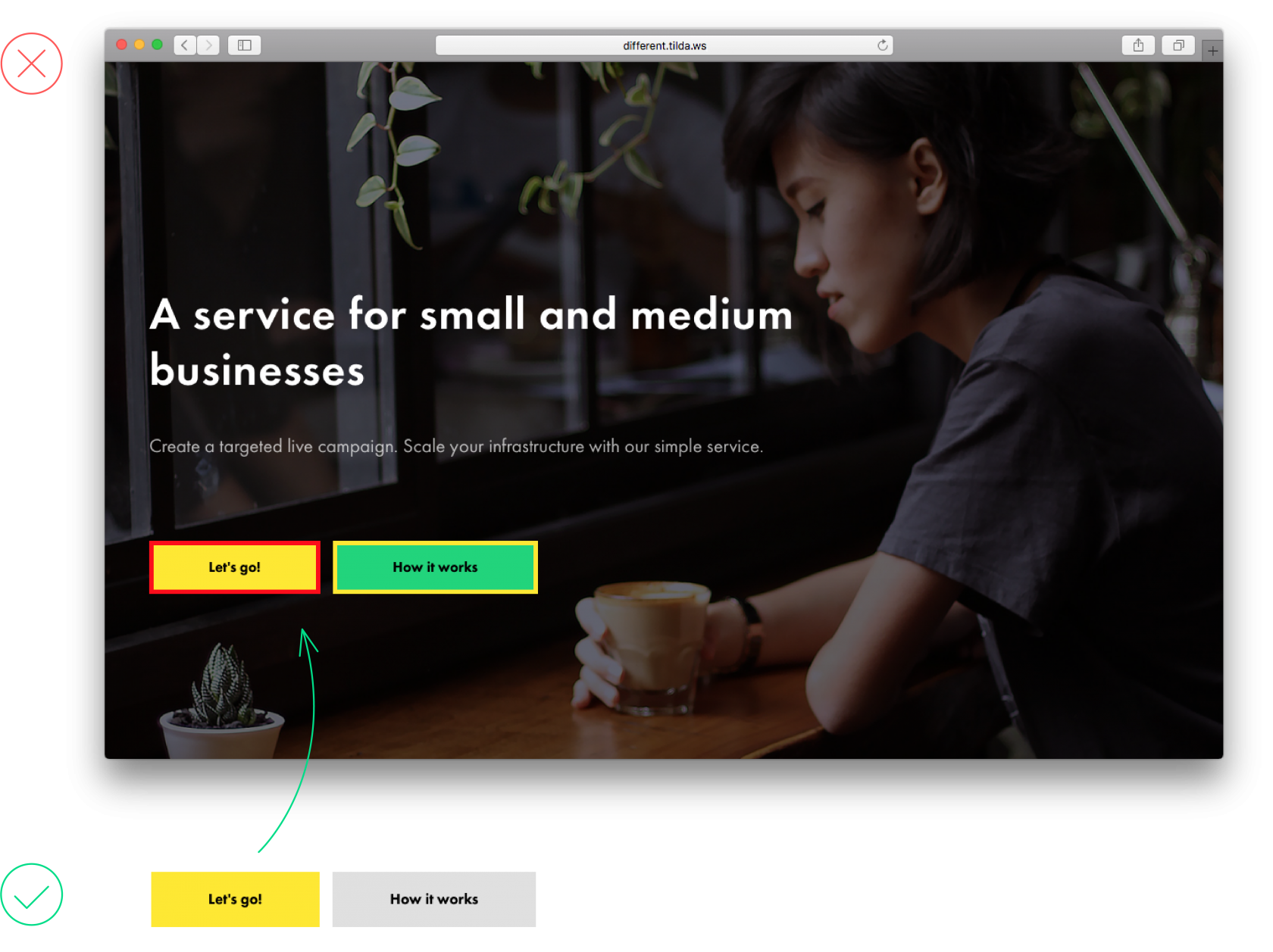
13. Falsche Verwendung der Rahmengestaltung für Schaltflächen
Umrandungen sind notwendig, wenn eine Schaltfläche transparent ist. Das Hinzufügen eines Rahmens für eine farbige Schaltfläche ist nicht sinnvoll. Es ist nur ein weiteres sinnloses Designmerkmal, das eine Seite überfrachtet und das Lesen erschwert.

14. Zu viele Farben
Die Verwendung zu vieler Farben auf einer Seite ist verwirrend. Außerdem ist es unklar, welche Teile wichtiger sind. Eine oder zwei Farben reichen aus, um dem wirklich Wichtigen visuelles Gewicht zu verleihen.


Es gibt zu viele helle Farben auf der Seite; das ist verwirrend
Ein Farbakzent schafft Abwechslung und lenkt nicht vom Inhalt der Seite ab
15. Überladenes Menü
Menschen besuchen Websites, um Lösungen für ihre Probleme zu finden, helfen Sie ihnen! Verwenden Sie das Menü, um den Besuchern die Navigation auf der Website zu erleichtern und das Gewünschte schnell und einfach zu finden. Überfrachten Sie sie nicht mit zu vielen Informationen. Es genügen 5 bis 7 Menüpunkte.

Dieses Menü enthält zu viele Informationen, was die Navigation auf der Website erschwert

Ein einfaches Menü erleichtert die Suche nach dem Gewünschten
Häufige redaktionelle Web-Design-Fehler
1. Langer und solider Text
Eine Wand aus Text macht das Lesen schwer verständlich. Um die Navigation zu erleichtern, sollten Sie den Text in Absätze unterteilen oder Unterbrechungen einführen, z. B. durch Schlagworte, Zitate oder Bilder.


Eine Wand aus Text ist schwer zu überblicken
Elemente wie Zitate oder Bilder erleichtern das Durchblättern des Textes
2. Die Überschrift befindet sich im gleichen Abstand zwischen zwei Absätzen
Eine Überschrift sollte nicht in gleichem Abstand zwischen den Kapiteln "hängen", weil sie zu dem darauf folgenden Absatz gehört. Der Abstand über einer Überschrift sollte 2-3 mal größer sein als der Abstand unter der Überschrift. Gleichzeitig sollte der Abstand unter einer Überschrift ungefähr dem Abstand zwischen den Absätzen entsprechen oder etwas größer sein. Auf diese Weise verweist die Überschrift visuell auf den nachfolgenden Text.


Die Überschrift befindet sich in gleichem Abstand zwischen den Absätzen darüber und darunter, und es ist unklar, zu welchem Absatz sie gehört
Dank der Füllung unter der Überschrift ist es offensichtlich, dass die Überschrift zu dem nachfolgenden Text gehört
3. Keine logische Reihenfolge
In der Typografie werden Kontraste verwendet, um verschiedene Textebenen visuell zu unterteilen und eine strenge Hierarchie zu schaffen. Die Hauptüberschriften sollten auf der Seite am stärksten hervortreten; die Zwischenüberschriften sollten deutlich kleiner, aber immer noch gut sichtbar sein.


Die Überschrift und die Unterüberschrift sind etwa gleich groß, es gibt keine klare Hierarchie
Es ist klar, dass die Überschrift wichtiger ist als die Unterüberschrift
4. Unterschiedliche Abstände über und unter den Blöcken
Wenn die Blöcke gleich schwer sind, sollten sie auch gleich aussehen und sich gleich anfühlen und in gleichem Abstand zueinander angeordnet sein.


Wenn der Abstand zwischen der Überschrift und dem Bild eines Autors zu gering ist, sieht es so aus, als ob der Autor mehr mit der Überschrift als mit dem nachfolgenden Text zu tun hat
Dank der gleichen Abstände oberhalb und unterhalb des Bildes erscheinen die Blöcke gleich
5. Die Beschriftung ist zu nah am Bild positioniert
Einerseits bilden die Abbildung und die Bildunterschrift eine Einheit, andererseits handelt es sich um zwei getrennte Elemente, und die Bildunterschrift sollte das Bild nicht beeinträchtigen.


Die Bildunterschrift klebt am Bild und stört die Wahrnehmung (sowohl des Bildes als auch des Textes)
Zwischen dem Bild und der Bildunterschrift gibt es viel Leerraum, aber es ist klar, dass die Bildunterschrift zum Bild gehört.
6. Zwischen der Zwischenüberschrift und dem Absatz ist zu wenig Platz
Die Zwischenüberschrift und der darauf folgende Text gehören zusammen, aber wenn der Abstand zwischen den Absätzen in einem Artikel größer ist als der Abstand zwischen der Zwischenüberschrift und dem nächsten Absatz, wirkt der Artikel unzusammenhängend.


Zwischen einer Zwischenüberschrift und einem Absatz ist weniger Platz als zwischen den Absätzen selbst
Der Abstand unter der Zwischenüberschrift ist etwas größer als der Abstand zwischen den Absätzen.
7. Hervorstechende Elemente sind zu dicht am Haupttext platziert
Elemente, die als Ausdruck der Betonung verwendet werden, wie Schlüsselsätze oder Zitate, sind eigenständige Objekte. Um sie wirklich hervorzuheben, setzen Sie sie 75-120 Pixel vom Haupttext entfernt.


Der Abstand zwischen dem Haupttext und den hervorstechenden Elementen ist zu gering.
Das Zitat hebt sich dank der großen Polsterung deutlich ab
8. Kontrastarme Elemente
Wenn Sie einen bestimmten Satz hervorheben möchten, machen Sie ihn fett und 10-15 Pixel größer als den Haupttext. Lassen Sie den Schlüsselsatz wirklich vom Rest des Textes abheben.


Der Schlüsselsatz fügt sich in den Rest des Textes ein, es sieht unordentlich aus
Der Schlüsselsatz hebt sich durch die große Schriftgröße und die ausreichenden Abstände um den Text herum gut ab
9. Farbiger Hintergrund für einen schmalen Textblock
Wenn Sie einen kleinen Abschnitt der Seite hervorheben wollen, z. B. Informationen über den Autor, müssen Sie ihn nur mit genügend Abstand anordnen, um den Eindruck von Platz zu vermitteln. Platzieren Sie diesen Abschnitt nicht auf einem farbigen Hintergrund; er würde deplatziert wirken.


Verwenden Sie keine Farbe für die Zwischenüberschrift. Die Verwendung einer größeren Schriftart und einer Füllung sollte ausreichen, um sie auf der Seite hervorzuheben

10. Leerer Raum zwischen zwei Vollbildern
Wenn Sie mehrere bildschirmfüllende Bilder in einer Sequenz verwenden, vermeiden Sie es, einen Abstand zwischen den Bildern zu lassen. Der Rahmen ist immer noch sichtbar, und es besteht keine Notwendigkeit, ein zusätzliches Element hinzuzufügen. Es fügt einfach nichts hinzu, es ist sinnlos.


Weißer Raum zwischen Vollbildbildern macht keinen Sinn und sieht nicht gut aus
In diesem Beispiel ist ein harmonischer Fluss zwischen den Bildern zu erkennen
11. Zu viele Design-Akzente werden verwendet
Design-Akzente (wie hier die Fettschrift) funktionieren gut, wenn es nur wenige davon gibt. Wenn Sie zu viele setzen, stört das den Lesefluss auf der Seite.

Viele Wörter sind fett gedruckt, so dass der Text unterbrochen erscheint.

Einige wenige markierte Wörter ziehen die Aufmerksamkeit auf sich und stören nicht den Rest des Textes
12. Zu viele Typografiestile
Das Design sollte die Lesbarkeit nicht beeinträchtigen. Je weniger typografische Stile es gibt, desto besser sind wichtige Elemente sichtbar. Es reicht aus, Überschriften und Zwischenüberschriften hervorzuheben und Schlüsselbegriffe kontrastreich zu gestalten.


Dieser Text enthält zu viele typografische Elemente, die den Leser ablenken.
Sehr wenige typografische Stile, klare Akzente und Einhaltung der Texthierarchie
13. Zentrierung von Text in einem langen Artikel
Überschriften und Zitate werden in der Regel zentriert, um sie vom Rest des Textes zu unterscheiden. Ein langer Text, der mittig ausgerichtet ist, ist schwer zu lesen.


Zentrierter Text sieht unordentlich aus und ist schwer zu lesen
Linksbündiger Text ist einfach für das Auge
14. Überschrift ist zu nah am Bild
Eine Überschrift ist ein eigenständiges Gestaltungselement. Sie sollte nicht zu nah an einem Bild platziert werden, das darauf folgt. Eine gelungene Kombination ergibt sich, wenn Sie einen Abstand von mindestens 60 Pixeln wählen und eine Zwischenüberschrift hinzufügen: Sie entfaltet den Inhalt der Seite und setzt den richtigen Akzent, wo er benötigt wird.


Die Überschrift ist zu nah am Bild, es gibt keine "Luft" auf dieser Seite
Die Überschrift ist durch eine Zwischenüberschrift vom Bild getrennt und bezieht sich auf den gesamten Abschnitt, nicht nur auf das Bild
15. Unnötige Verwendung von Kursivschrift
Kursivschrift wird verwendet, um ein Wort oder einen kurzen Satz im Text hervorzuheben. Sie ist nicht so auffällig wie die fette Schrift, aber sie ermöglicht eine Hervorhebung, wo es nötig ist.
Verwenden Sie keine Kursivschrift für Ihren Text und Ihre Überschriften. Wenn im Text serifenlose Schriftarten verwendet werden, sollten Sie kursive Schriftarten gänzlich vermeiden.
Verwenden Sie keine Kursivschrift für Ihren Text und Ihre Überschriften. Wenn im Text serifenlose Schriftarten verwendet werden, sollten Sie kursive Schriftarten gänzlich vermeiden.

Der Satz hebt sich durch die Schriftgröße und den Zeilenabstand ab, so dass Kursivschrift hier nicht wirklich erforderlich ist.

Die Kursivschrift ist an der richtigen Stelle und unterstreicht das Ganze.
16. Blöcke werden relativ zum Zentrum und zueinander verschoben
Sie können diesen ärgerlichen Fehler selbst entdecken, wenn Sie nach der Bearbeitung Ihrer Seite (Änderung der Schriftgröße, der Ausrichtung oder des Abstands) eine kleine Pause einlegen und sich das Ergebnis noch einmal ansehen.


In diesem Beispiel wird die Überschrift nach links und der Text nach rechts verschoben
Alle Textelemente stehen in Harmonie zueinander
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie ihn bitte mit Ihren Freunden! Danke ✌️
Siehe auch:
Kostenloses Kursbuch über das Entwerfen, Einrichten und Betreiben von
Landing Pages mit hoher Konversionsrate
Landing Pages mit hoher Konversionsrate
Kostenloser praktischer Leitfaden für Webanimation mit Beispielen und Techniken,
und Tipps zu ihrer Verwendung