Ein vollständiger Leitfaden für Zero Block

Wie Sie Ihr eigenes Design mit dem Zero Block web design editor erstellen
Zero Block ist ein Werkzeug zur Erstellung von einzigartig gestalteten Blöcken auf Tilda. Sie können jedes Element positionieren, seine Parameter an Ihre Bildschirmgröße anpassen und einen neuen Block für Ihre Website entwerfen.
Inhalt:
Wann Sie sich entscheiden sollten Zero Block
Wie wandelt man einen bestehenden Tilda-Block in einen Zero Block
Wann sollten Sie die Verwendung von Zero Block
Wie Sie verwenden Zero Block
Erstellen zusätzlicher Effekte mit Zero Block
Animation in Zero Block
Die häufigsten Fehler bei der Verwendung von Zero Block
Wie wandelt man einen bestehenden Tilda-Block in einen Zero Block
Wann sollten Sie die Verwendung von Zero Block
Wie Sie verwenden Zero Block
Erstellen zusätzlicher Effekte mit Zero Block
Animation in Zero Block
Die häufigsten Fehler bei der Verwendung von Zero Block
Was ist also so gut an Zero Block?
Steuern Sie jedes Element. Sie können jedes Element des Blocks steuern, einschließlich Text, Bild, Schaltfläche oder Hintergrund. Außerdem können Sie deren Position, Größe und Bildschirmauflösung bestimmen, auf der sie angezeigt werden.
Ebenen. Dies ist ein praktisches Werkzeug zur Schaffung von Tiefe mit Überlagerungs- und Deckkrafttechniken. Jedes Element der Website kann relativ zum Raster oder zu den Rändern des Bildschirms positioniert werden.
Komplexe Typografie. Designer haben völlige Freiheit bei der Gestaltung einzigartiger typografischer Lösungen.
Transparenz. Legen Sie eine Transparenzstufe für jedes Element und Schatteneffekte darunter fest. Anpassungsfähigkeit einstellen. Ändern Sie jeden Parameter, wie z. B. die Komposition oder die Menge der sichtbaren Elemente, je nach Bildschirmauflösung.
Ebenen. Dies ist ein praktisches Werkzeug zur Schaffung von Tiefe mit Überlagerungs- und Deckkrafttechniken. Jedes Element der Website kann relativ zum Raster oder zu den Rändern des Bildschirms positioniert werden.
Komplexe Typografie. Designer haben völlige Freiheit bei der Gestaltung einzigartiger typografischer Lösungen.
Transparenz. Legen Sie eine Transparenzstufe für jedes Element und Schatteneffekte darunter fest. Anpassungsfähigkeit einstellen. Ändern Sie jeden Parameter, wie z. B. die Komposition oder die Menge der sichtbaren Elemente, je nach Bildschirmauflösung.


Paneele. Fügen Sie bunte Paneele, Inhaltskarten hinzu oder laden Sie Bilder in geometrischen Formen hoch.
Video. Fügen Sie YouTube- oder Vimeo-Videos zu Ihrer Website hinzu. In Zero Block können Sie deren Größe und Position auf der Seite anpassen.
Hinzufügen von HTML. Fügen Sie beliebige Elemente zu Zero Block hinzu, indem Sie HTML-Code einfügen (verwenden Sie entweder Ihren eigenen Code oder IFrame-Widgets, mit denen Sie Inhalte von Drittanbietern einfügen können). Passen Sie die Positionierung dieser Elemente auf jedem Bildschirm an.
Tooltip. Verwenden Sie dieses interaktive Tool, um kurze Pop-up-Anweisungen hinzuzufügen. Sie können die Einstellungen ändern. Dazu gehören Farbe, Schatten, Größe, Hochladen eines Symbols innerhalb eines Kreises oder eines Bildes über dem Text.
Feedback-Formular. Fügen Sie Eingabefelder und Datenerfassungsintegrationen hinzu. Legen Sie den Stil für das Formular fest und animieren Sie es.
Animation von Webseitenelementen. Fügen Sie Animationen hinzu, wenn Webelemente auf einer Seite erscheinen: Deckkraft, Skalierung nach oben, wenn Elemente von unten, oben, links oder rechts ins Bild kommen.
Schritt-für-Schritt-Animation. Gestalten Sie Ihre Seite dynamischer und ansprechender. Animieren Sie beim Klicken, Blättern, Schweben und wenn das Element auf dem Bildschirm erscheint.
Parallaxer Bildlauf. Verwenden Sie den Parallaxen-Bildlauf oder erzeugen Sie den Parallaxen-Effekt durch Mausbewegungen.
Feste Elemente beim Scrollen. Geben Sie den Abstand an, für den das Element fixiert bleiben soll, und seine Position.
Video. Fügen Sie YouTube- oder Vimeo-Videos zu Ihrer Website hinzu. In Zero Block können Sie deren Größe und Position auf der Seite anpassen.
Hinzufügen von HTML. Fügen Sie beliebige Elemente zu Zero Block hinzu, indem Sie HTML-Code einfügen (verwenden Sie entweder Ihren eigenen Code oder IFrame-Widgets, mit denen Sie Inhalte von Drittanbietern einfügen können). Passen Sie die Positionierung dieser Elemente auf jedem Bildschirm an.
Tooltip. Verwenden Sie dieses interaktive Tool, um kurze Pop-up-Anweisungen hinzuzufügen. Sie können die Einstellungen ändern. Dazu gehören Farbe, Schatten, Größe, Hochladen eines Symbols innerhalb eines Kreises oder eines Bildes über dem Text.
Feedback-Formular. Fügen Sie Eingabefelder und Datenerfassungsintegrationen hinzu. Legen Sie den Stil für das Formular fest und animieren Sie es.
Animation von Webseitenelementen. Fügen Sie Animationen hinzu, wenn Webelemente auf einer Seite erscheinen: Deckkraft, Skalierung nach oben, wenn Elemente von unten, oben, links oder rechts ins Bild kommen.
Schritt-für-Schritt-Animation. Gestalten Sie Ihre Seite dynamischer und ansprechender. Animieren Sie beim Klicken, Blättern, Schweben und wenn das Element auf dem Bildschirm erscheint.
Parallaxer Bildlauf. Verwenden Sie den Parallaxen-Bildlauf oder erzeugen Sie den Parallaxen-Effekt durch Mausbewegungen.
Feste Elemente beim Scrollen. Geben Sie den Abstand an, für den das Element fixiert bleiben soll, und seine Position.
Wann Sie wählen sollten Zero Block
Zero Block ist ein praktisches, multifunktionales Werkzeug. Hier sind ein paar Szenarien, in denen es sich als nützlich erweisen kann.
1. Verwenden Sie es, wenn Sie ein Layout in einem Grafikeditor zeichnen und es auf eine Seite übertragen möchten
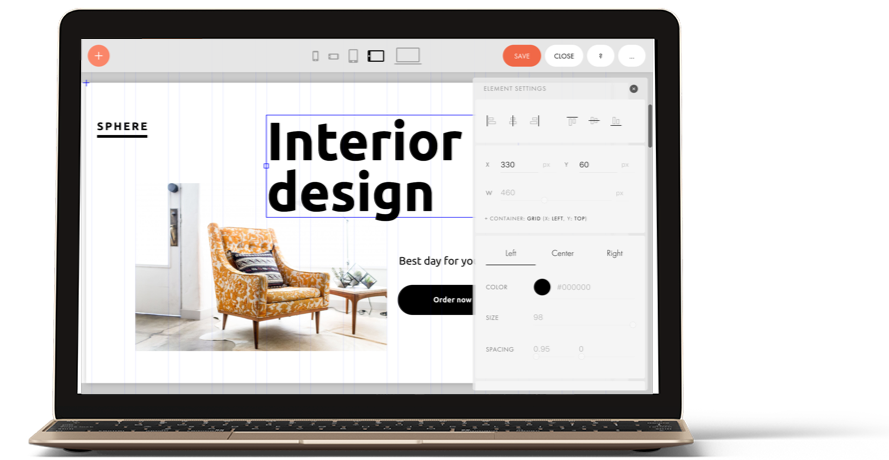
Wenn Sie Layouts in einem Grafik-Editor zeichnen, bevor Sie etwas tun, verwenden Sie Zero Block , um es so auf Ihre Website zu übertragen, wie es ist. Zu diesem Zweck bietet Zero Block ein 12-Spalten-Raster und anpassbare Spezifikationen für jedes Element. Dazu gehören Koordinaten, Größe, Positionierung im Verhältnis zum Raster oder Bildschirm, Deckkraftparameter und Schatten. Verwenden Sie diese Werkzeuge, um Ihr Layout in Zero Block zu erstellen.
Zero Block Die Oberfläche ähnelt der eines Grafikeditors. Fügen Sie einfach die erforderlichen Elemente hinzu und geben Sie ihnen die entsprechenden Koordinaten. Das ist in Zero Block leicht zu bewerkstelligen, besonders wenn Sie es schon einmal gemacht haben. Verwenden Sie Zero Block , um Ihre Idee schnell von einem Grafikeditor auf Ihre Website zu übertragen, ohne dass Sie Code schreiben müssen.
Zero Block Die Oberfläche ähnelt der eines Grafikeditors. Fügen Sie einfach die erforderlichen Elemente hinzu und geben Sie ihnen die entsprechenden Koordinaten. Das ist in Zero Block leicht zu bewerkstelligen, besonders wenn Sie es schon einmal gemacht haben. Verwenden Sie Zero Block , um Ihre Idee schnell von einem Grafikeditor auf Ihre Website zu übertragen, ohne dass Sie Code schreiben müssen.
2. Verwenden Sie es, wenn Sie eine Website erstellen und die vorhandenen Blöcke nicht ausreichen
Wenn Sie eine Webseite oder eine Landing Page erstellen und den richtigen Block in der Tilda-Bibliothek nicht finden können, wird Ihnen die Zero Block nützlich sein. Hier sind ein paar konkrete Beispiele.
1. Unkonventionelles Design
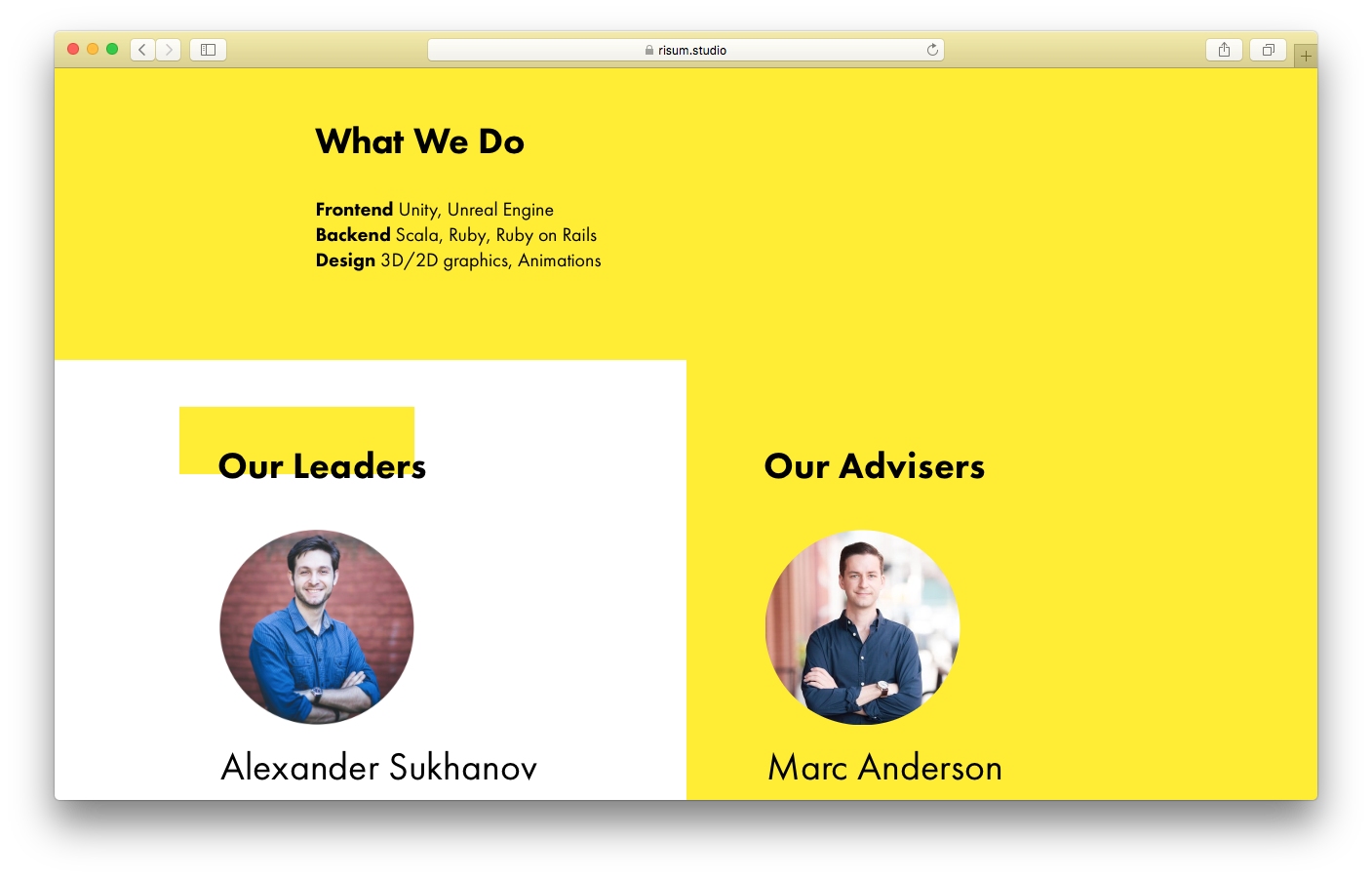
Websites, die mit Tilda erstellt wurden, bestehen oft aus Blöcken, so dass die Besucher die Abschnitte nach unten scrollen können. Dies ist ein Vereinheitlichungstrend im Webdesign, bei dem der Inhalt vor dem Design kommt.
Wenn Sie die Art und Weise ändern möchten, wie Besucher die Informationen auf Ihrer Website lesen, ist Zero Block ein großartiges Werkzeug dafür.
Wenn Sie die Art und Weise ändern möchten, wie Besucher die Informationen auf Ihrer Website lesen, ist Zero Block ein großartiges Werkzeug dafür.

Risum Studio verwendet Zero Block , um ein Team ungewöhnlich zu zeigen

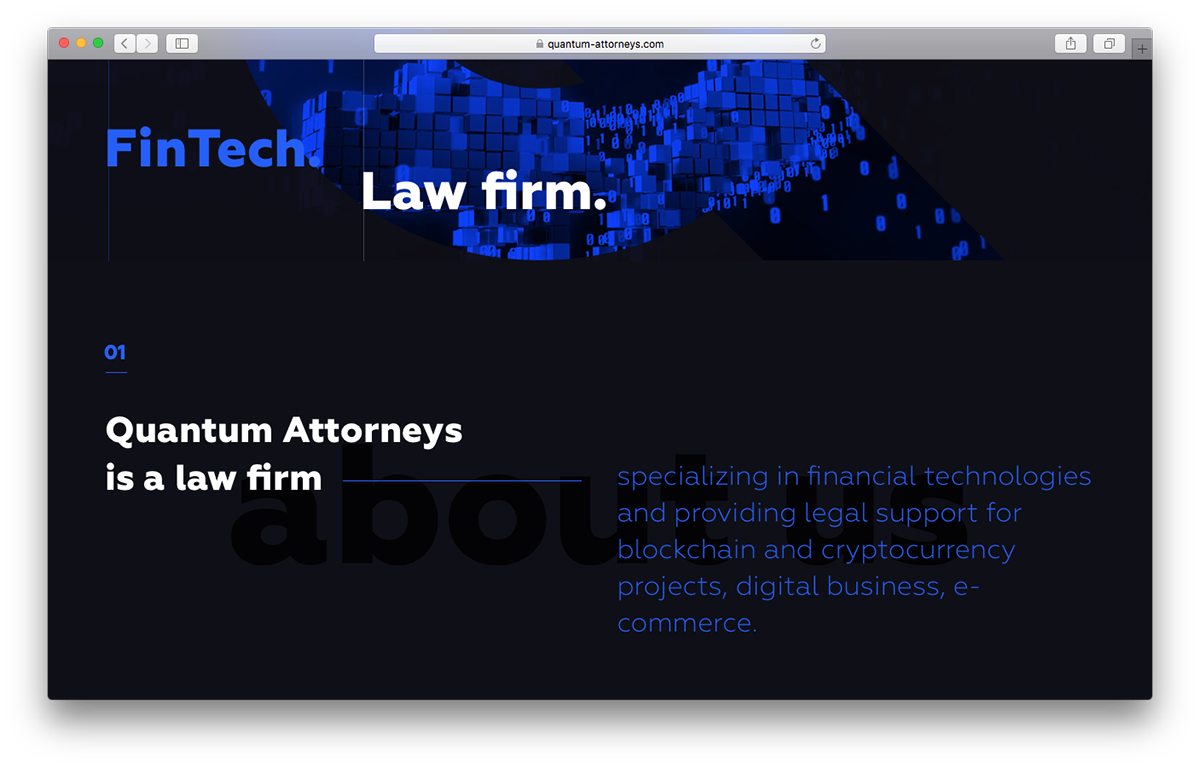
Quantum Attorneys. Website der Anwaltskanzlei
2. Komplexe Formen
Zero Block eignet sich hervorragend, um Elemente mit ungleichmäßigen Kanten in einer einzigen Komposition zusammenzufassen, indem alle Abstände optisch gleich gemacht werden.


Ein Komplex von Elementen auf der Tilda Landing Page mit schrittweiser Animation
Zero Block ermöglicht es Ihnen, ein Design aus Zeichen und Typografie zu erstellen, indem Sie den Abstand zwischen diesen Elementen regulieren - ähnlich wie bei der Erstellung eines Plakats.

3. Lagen
Zero Block funktioniert gut mit Ebenen, einschließlich sich überlappender Bilder, Texte über einer Tafel und Schaltflächen über Bildern. Erzeugen Sie zusätzliche Effekte, indem Sie mit ihrer Positionierung spielen.
Um die Arbeit mit mehreren Elementen zu vereinfachen, verwenden Sie Ebenen. Mit diesem großartigen Werkzeug können Sie jedes Element verwalten - seine Position ändern, es ausblenden oder sperren.
Um Ebenen zu öffnen, verwenden Sie diese Tastaturkürzel: ⌘+ L oder Strg + L (für Macs) oder Strg + L
(für Windows).
Um Ebenen zu öffnen, verwenden Sie diese Tastaturkürzel: ⌘+ L oder Strg + L (für Macs) oder Strg + L
(für Windows).

4. Mehrere Elemente zusammengenommen
Zero Block ermöglicht es Benutzern, komplexe Kompositionen aus mehreren Elementen wie Texten, Bildern, Linien, Tafeln und Schaltflächen zu erstellen.


Der Designer der Landing Page von Tilda Icons verwendete Zero Block , um großformatige Zahlen, eine Beschriftung, eine Beschreibung, eine große Anzahl von Symbolen und einen ungleichmäßigen Rand zu einem Website-Cover hinzuzufügen
UNIT.City verwendet Zero Block , um einige Textspalten auf neue Art zu kombinieren
Diese mit Tilda erstellte Landing Page für neue Schriftarten besteht aus Blöcken, die mehrere Elemente enthalten.
5. Hover-Effekt
Der Hover-Effekt verändert das Aussehen eines Elements, wenn der Nutzer mit der Maus darüber fährt. Sie können ihn als zusätzliches Gestaltungselement oder als funktionales Element eines Artikels oder einer Infografik verwenden.

Hover werden verwendet, um die "Knochen" eines Longreads besser zu veranschaulichen. Wenn der Leser darauf klickt, wird er zu dem entsprechenden Abschnitt eines Artikels weitergeleitet
3. Wie konvertiert man einen bestehenden Tilda-Block in Zero Block
Ideal in Situationen, in denen es nicht möglich ist, Änderungen an einem normalen Block vorzunehmen, indem man einfach die Einstellungen ändert.
Wenn Sie einen allgemeinen Tilda-Block ausgewählt haben und einige Änderungen daran vornehmen möchten, verwenden Sie einfach die Option In Zero Block konvertieren. Damit können Sie ihn so bearbeiten, als wäre er ein Zero Block. Diese Option ist für die meisten Tilda-Blöcke verfügbar.
Wir werden diesen Prozess in mehrere Schritte unterteilen. Ändern wir zum Beispiel den Planblock, indem wir die Symbole außerhalb der Informationsfelder positionieren.
Wenn Sie einen allgemeinen Tilda-Block ausgewählt haben und einige Änderungen daran vornehmen möchten, verwenden Sie einfach die Option In Zero Block konvertieren. Damit können Sie ihn so bearbeiten, als wäre er ein Zero Block. Diese Option ist für die meisten Tilda-Blöcke verfügbar.
Wir werden diesen Prozess in mehrere Schritte unterteilen. Ändern wir zum Beispiel den Planblock, indem wir die Symbole außerhalb der Informationsfelder positionieren.
1
Fügen Sie der Webseite den gewünschten Block hinzu.

2
Klicken Sie im Einstellungsbereich des Blocks auf "In Zero Block umwandeln".

3
Klicken Sie auf "Block Editor".

4
Änderungen vornehmen. In diesem Fall wollen wir das Panel auf die Mitte der Icons zuschneiden. Aus diesem Grund verwenden wir Zero Block.

5
Jetzt ist der Abstand zwischen der Kopfzeile und den Tarifplänen optisch größer. Markieren Sie alle Tarifkarten und verschieben Sie sie näher an die Kopfzeile. Außerdem können Sie die Höhe des gesamten Blocks verringern, damit der Platz darunter konstant bleibt.

6
Fügen Sie Ihren Inhalt hinzu: Icons und Texte.


8
Nachdem Sie Änderungen auf dem größten Bildschirm vorgenommen haben, bleibt die Position der Elemente auf allen anderen Bildschirmen unverändert. Nur der von Ihnen hinzugefügte Inhalt wird geändert. Auf diese Weise können Sie jedes Element auf der Webseite manipulieren und auf allen Bildschirmen unterschiedliche Designs erstellen.
Passen Sie die Anzeige für die anderen Bildschirme vom größten zum kleinsten an. Überprüfen Sie immer die Anzeige auf allen Bildschirmen, wenn Sie den Text ändern.
Passen Sie die Anzeige für die anderen Bildschirme vom größten zum kleinsten an. Überprüfen Sie immer die Anzeige auf allen Bildschirmen, wenn Sie den Text ändern.
Beispiel für einen anderen Block, der in Zero Block umgewandelt wird:

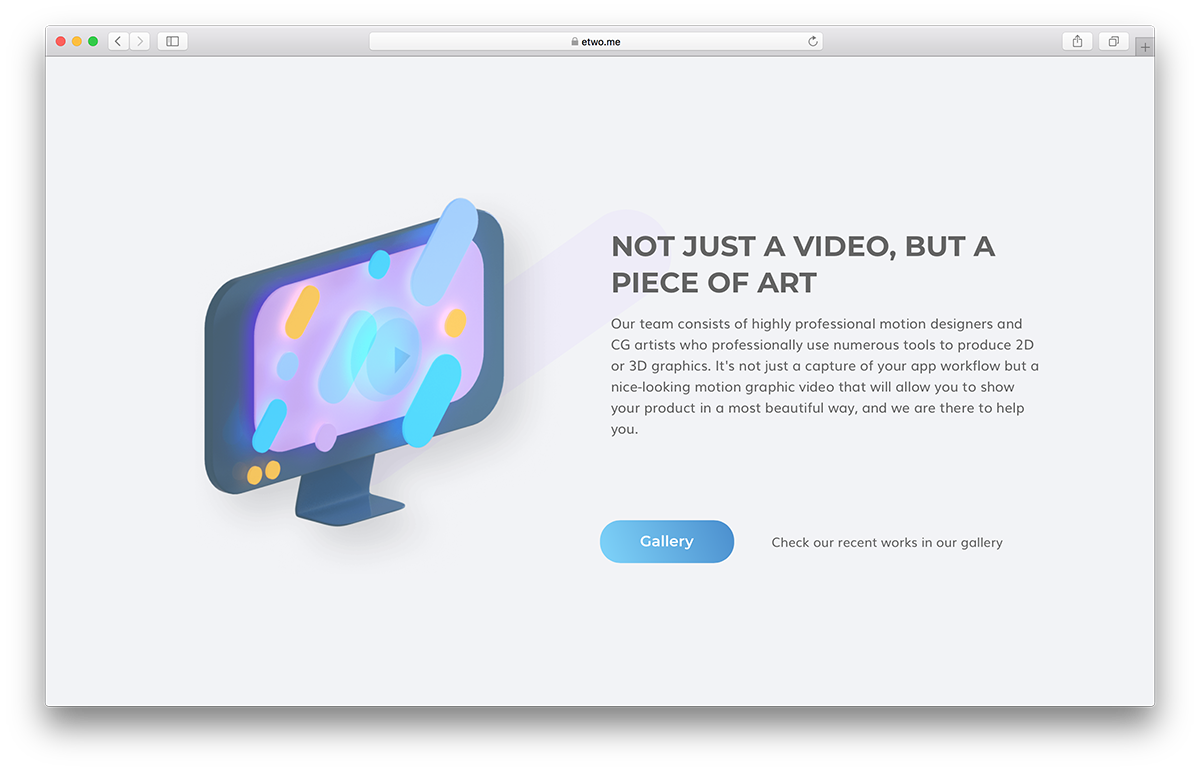
E2 PRO Videoproduktionsstudio. Dieser Block wurde in Zero Block umgewandelt, wobei dem Hintergrund eine Form hinzugefügt wurde. Außerdem wurde die Farbe einer Schaltfläche geändert und ein kleiner Text neben der Schaltfläche hinzugefügt.
Wann Sie auf die Verwendung verzichten sollten Zero Block
1. Wenn ein normaler vorgefertigter Block ausreicht
Die Standardblöcke von Tilda haben viele Einstellungen. Fügen Sie den am besten geeigneten Block aus der Bibliothek hinzu. Öffnen Sie das Einstellungsfeld und prüfen Sie, ob Sie die Vorlage an Ihr Ziel anpassen können. Es ist möglich, dass Sie Zero Block gar nicht benötigen.
Die folgenden Beispiele sind Entwürfe, die auf den Standardblöcken von Tilda basieren.
Die folgenden Beispiele sind Entwürfe, die auf den Standardblöcken von Tilda basieren.

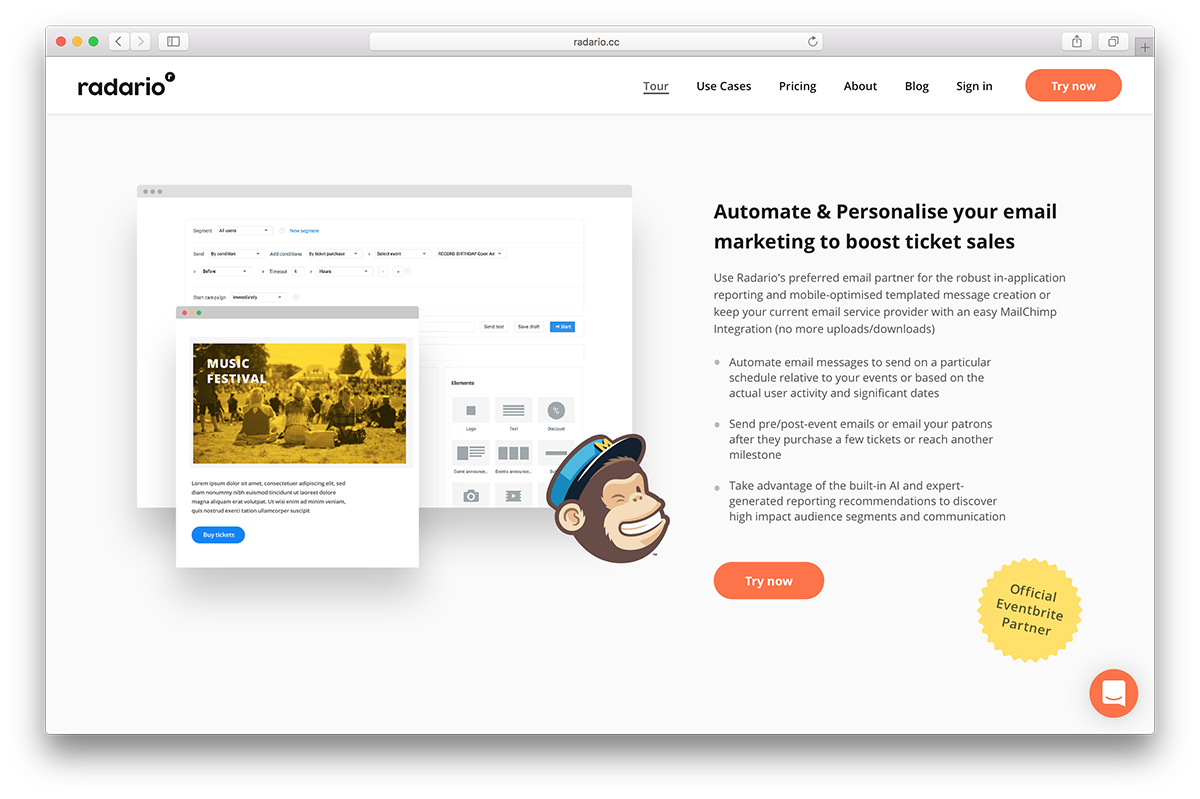
Radario. Vollständige Designs ersetzen Bilder. Erstellen Sie ähnliche Designs in Zero Block oder fügen Sie sie einem regulären Block als Bild hinzu.
2. Wenn Sie flexible Einzüge erstellen möchten
Wenn Sie bisher einen regulären Block in Zero Block umwandeln mussten, ist dies nun nicht mehr erforderlich. Tilda bietet jetzt die Möglichkeit, die Einzüge für Computer und mobile Geräte getrennt zu definieren.

3. Wenn Sie die Abstände in den regulären Blöcken von Tilda ändern müssen, wenn Zero Block nicht im Netz ist
In Tilda werden reguläre Blöcke in einem 12-Spalten-Raster angeordnet. Sie können die Einzüge für jede Überschrift entsprechend der Anzahl der Spalten festlegen. Wenn Sie Ihren Block in Zero Block entworfen haben, ohne das Raster zu berücksichtigen, können Sie nicht dieselben Einzüge für reguläre Blöcke festlegen (Sie müssen sie in Zero Block konvertieren).
Nehmen wir zum Beispiel an, dass Sie in Ihrem Website-Design reguläre und Null-Blöcke abwechselnd verwenden. Während Sie in Zero Block Elemente an beliebiger Stelle platzieren können, lässt sich dies in einem regulären Block nicht wiederholen. Daher ist es gut zu wissen, dass unsere regulären Blöcke nur auf dem Raster positioniert werden können.
Wir empfehlen die Verwendung eines Rasters bei der Gestaltung Ihrer Website in Zero Block. Positionieren Sie die Hauptelemente relativ zum Raster. Jetzt lässt sich Ihr Design leicht mit allen anderen Tilda-Blöcken kombinieren.
Nehmen wir zum Beispiel an, dass Sie in Ihrem Website-Design reguläre und Null-Blöcke abwechselnd verwenden. Während Sie in Zero Block Elemente an beliebiger Stelle platzieren können, lässt sich dies in einem regulären Block nicht wiederholen. Daher ist es gut zu wissen, dass unsere regulären Blöcke nur auf dem Raster positioniert werden können.
Wir empfehlen die Verwendung eines Rasters bei der Gestaltung Ihrer Website in Zero Block. Positionieren Sie die Hauptelemente relativ zum Raster. Jetzt lässt sich Ihr Design leicht mit allen anderen Tilda-Blöcken kombinieren.
Wie zu verwenden Zero Block
Werfen wir einen Blick auf die grundlegenden Funktionen von Zero Block. Mehr über die fortgeschrittenen Funktionen von Zero Block erfahren Sie in unserem umfassenden Leitfaden zur Entwicklung eigener Blöcke.
Elemente
In Zero Block können Sie Elemente hinzufügen, die komplexer sind als Texte, Bilder, Felder und Schaltflächen.
Video
Sie können Videos von YouTube und Vimeo hinzufügen oder bearbeiten. Ändern Sie die Größe und das Seitenverhältnis des Videos. Außerdem können Sie die Deckkraft ändern, Schatten erstellen und Animationen anwenden.
In den Videoeinstellungen können Sie die automatische Wiedergabe einstellen und die Schleifenfunktion aktivieren oder deaktivieren. Außerdem können Sie die Start- und Endzeit für jedes Video festlegen und Ihr eigenes Cover hochladen.
In den Videoeinstellungen können Sie die automatische Wiedergabe einstellen und die Schleifenfunktion aktivieren oder deaktivieren. Außerdem können Sie die Start- und Endzeit für jedes Video festlegen und Ihr eigenes Cover hochladen.

Video in Zero Block
HTML
Fügen Sie ein beliebiges Element mit Hilfe des HTML-Codes hinzu. Dies kann Ihr eigener Code sein oder Sie können den iFrame eines Widgets eines Drittanbieters einbetten. Dabei kann es sich beispielsweise um interaktive Elemente, Online-Aufnahmen, Musikplayer, Kalender, Taschenrechner oder Beiträge in sozialen Medien handeln. Sie können die Position dieser Elemente auf jedem Bildschirm anpassen.

QuickInfo
Tooltip ist eine kleine interaktive Eingabeaufforderung, die erscheint, wenn der Mauszeiger über ein Element einer Website bewegt wird. Dies kann nützlich sein, wenn Sie ein komplexes Thema beschreiben und dessen Bestandteile in einem Foto darstellen möchten. Wenn Sie zum Beispiel Häuser in einer Wohnsiedlung verkaufen, können Sie eine Karte zeichnen und jedes Gebäude auf dieser Karte markieren.
Der Tooltip hat viele praktische Einstellungen: Ändern Sie die Farbe, den Schatten und die Größe. Laden Sie ein Symbol hoch, das in einem Kreis angezeigt wird, oder einen Text, der erscheint, wenn Sie mit dem Mauszeiger darüberfahren.
Nachdem Sie die Elemente/Tooltips auf der Seite platziert haben, vergessen Sie nicht, die Position jedes Tooltips auf Bildschirmen aller Auflösungen zu überprüfen. Andernfalls besteht die Gefahr, dass die Eingabeaufforderung von oben, unten oder den Rändern des Blocks abgeschnitten wird.
Der Tooltip hat viele praktische Einstellungen: Ändern Sie die Farbe, den Schatten und die Größe. Laden Sie ein Symbol hoch, das in einem Kreis angezeigt wird, oder einen Text, der erscheint, wenn Sie mit dem Mauszeiger darüberfahren.
Nachdem Sie die Elemente/Tooltips auf der Seite platziert haben, vergessen Sie nicht, die Position jedes Tooltips auf Bildschirmen aller Auflösungen zu überprüfen. Andernfalls besteht die Gefahr, dass die Eingabeaufforderung von oben, unten oder den Rändern des Blocks abgeschnitten wird.

Verwendung einer QuickInfo zur Beschreibung von Produktdetails. Bild: SPERA.de
Feedback-Formular
Fügen Sie ein horizontales oder vertikales Feedback-Formular zu Zero Block hinzu. Ändern Sie anschließend alle Einstellungen, wie z. B. das Hinzufügen von Eingabefeldern oder Datenerfassungsintegrationen, Erfolgs- oder Fehlermeldungen, Formularstile oder Animationen.

Ein Formular entworfen in Zero Block in Tilda Blog
Standort der Elemente
Jedem Element können die Koordinaten relativ zu den vier Seiten eines Bildschirms oder eines Gitters zugewiesen werden. Ändern Sie die Deckkraft und den Schatten; Sie können das Element drehen oder ihm mit einem Klick einen Link geben.

Größe der Elemente
Jedem Element kann eine Größe in Pixeln oder ein Prozentsatz der Bildschirmgröße zugewiesen werden. Wenn Sie zum Beispiel ein Element erstellen möchten, das unabhängig von seiner Größe die Hälfte des Bildschirms einnimmt. In diesem Fall geben Sie seine Breite und Höhe in % und nicht in Pixeln an.
Auswirkungen
Entdecken Sie viele unerwartete Überraschungen mit Zero Block. Hier finden Sie eine Liste von Effekten, die Sie auf Ihrer Website verwenden können.
Hover-Effekte
Verwenden Sie eine Schaltfläche für Hover-Effekte in Zero Block. Sie können sie in jeder gewünschten Größe erstellen und sie sogar rund machen, indem Sie die Einstellungen anpassen. Möchten Sie, dass sie nur sichtbar ist, wenn sie schwebt? Dann machen Sie es transparent. Und wenn Sie schon dabei sind, wählen Sie eine Deckkraft von 30 % und eine beliebige Farbe für die Hover-Schaltfläche.

Positionieren Sie die Schaltfläche über Elementen, die vom Hover-Effekt verdeckt werden sollen. Das können Bilder oder Text sein. Verwandeln Sie die Schaltfläche bei Bedarf in einen Link.

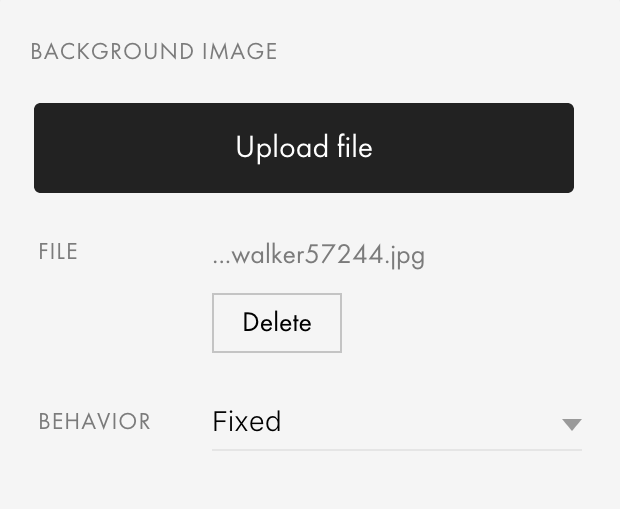
Korrektur des Hintergrundbildes beim Scrollen
Um ein Element beim Scrollen zu fixieren, ändern Sie die Einstellungen für das Bild auf Verhalten - Fixiert. Diese Funktion ist für Hintergrundbilder innerhalb einer Form verfügbar. Wenn Sie diese Funktion auf das Bild innerhalb eines Bedienfelds anwenden, wird die Bildgröße auf den gesamten Bildschirm ausgedehnt. Es wird jedoch nur innerhalb der Form sichtbar sein. Wenn Sie mehrere solcher Formen in einem Block verwenden, wird das Bild innerhalb dieser Formen die Fortsetzung desselben Bildes sein.
Sie können feste Bilder und statische Bilder kombinieren, um zusätzliche Effekte und ungewöhnliche Kombinationen zu schaffen.
Sie können feste Bilder und statische Bilder kombinieren, um zusätzliche Effekte und ungewöhnliche Kombinationen zu schaffen.
Langes Scrollen
Um einen langen Bildlauf zu erzeugen, legen Sie die Höhe des Fenster-Containers als Prozentsatz der Höhe des Bildschirms fest. Wenn der Container beispielsweise doppelt so hoch wie der Bildschirm sein soll, setzen Sie den Wert auf 200 und das Verhalten des Hintergrundbildes auf "fest".
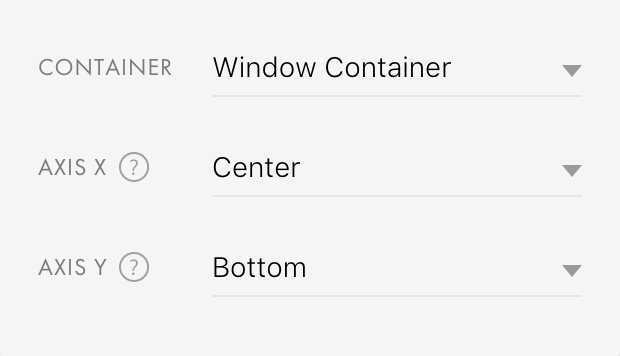
Wenn der Text und andere Elemente am unteren Rand der Seite erscheinen sollen, setzen Sie für jedes Containerelement Window container und Axis Y - Bottom. Jetzt sind die Elemente am unteren Rand des Bildes ausgerichtet. Heben Sie jedes Element so weit an, dass es höher als diese Grenze ist.
Wenn der Text und andere Elemente am unteren Rand der Seite erscheinen sollen, setzen Sie für jedes Containerelement Window container und Axis Y - Bottom. Jetzt sind die Elemente am unteren Rand des Bildes ausgerichtet. Heben Sie jedes Element so weit an, dass es höher als diese Grenze ist.
Um einen langen Bildlauf zu erzeugen, legen Sie die Höhe des Fenster-Containers als Prozentsatz der Höhe des Bildschirms fest. Wenn Sie beispielsweise möchten, dass der Container doppelt so hoch wie der Bildschirm ist, setzen Sie den Wert auf 200.
Setzen Sie das Verhalten des Hintergrundbildes auf "fest".
Wenn Sie möchten, dass der Text und andere Elemente am unteren Rand der Seite erscheinen, stellen Sie für jedes Container-Element Fenster-Container und Achse Y - Unten ein. Jetzt sind die Elemente am unteren Rand des Bildes ausgerichtet. Erhöhen Sie jedes einzelne Element so weit wie gewünscht, damit es über dieser Grenze liegt.



Anzeige von Elementen außerhalb Zero Block
Wenn Sie möchten, dass einige Elemente außerhalb von Zero Block angezeigt und über benachbarte Blöcke gelegt werden, wählen Sie die Option Überlauf. Sie finden diese Option im Bedienfeld "Einstellungen" unter Zero Block.

Wann sollte diese Option verwendet werden?
1
Wenn Sie ein Element über einen normalen Block legen möchten. Auf diese Weise sparen Sie Zeit, denn Sie müssen es nicht in ein Zero Block umwandeln oder seine Anpassungsfähigkeit anpassen.
Um ein Element über einen angrenzenden Block zu legen, erstellen Sie ein schmales Zero Block neben ihm. Positionieren Sie das Element so, dass es über den weißen Bereich hinausragt, und aktivieren Sie Überlauf. Vergessen Sie nicht zu prüfen, wie das Element auf mobilen Geräten angezeigt wird.
Um ein Element über einen angrenzenden Block zu legen, erstellen Sie ein schmales Zero Block neben ihm. Positionieren Sie das Element so, dass es über den weißen Bereich hinausragt, und aktivieren Sie Überlauf. Vergessen Sie nicht zu prüfen, wie das Element auf mobilen Geräten angezeigt wird.

2
Wenn Sie ein Element außerhalb einer Zero Block fixieren wollen, kann dies besonders bei schrittweisen Animationen nützlich sein.
Anpassungsfähigkeit konfigurieren
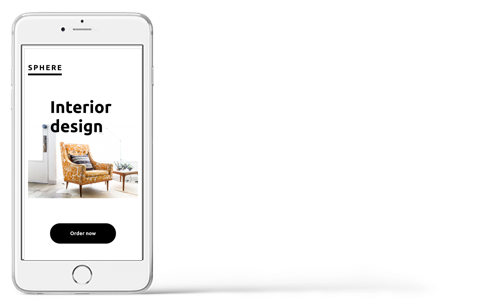
Zero Block Designs können an die fünf gängigsten Bildschirmtypen angepasst werden. Ihr Block sieht auf jedem Gerät gut aus.
Vergessen Sie nicht zu prüfen, wie Ihr Zero Block auf allen Bildschirmen aussieht. Klicken Sie einfach auf das Symbol für das gewünschte Gerät in Zero Block.
Vergessen Sie nicht zu prüfen, wie Ihr Zero Block auf allen Bildschirmen aussieht. Klicken Sie einfach auf das Symbol für das gewünschte Gerät in Zero Block.

Jedes Element auf jedem Bildschirm ist in Zero Block anpassbar. Wenn Sie also die Zusammensetzung oder den Inhalt auf einem der Bildschirme ändern, kann ein Block in einer niedrigeren Auflösung aufgrund der unterschiedlichen Zeilenlänge oder Größe der Elemente anders aussehen.
Wenn Sie eine Zero Block von Grund auf neu erstellen, konfigurieren Sie die Anpassbarkeit für jedes Gerät einzeln. Es ist wichtig, dies zu berücksichtigen, bevor Sie Ihre Website veröffentlichen.
Wenn Sie Ihre gesamte Website in Zero Block gestalten, ist es bequemer, sie in einzelne Blöcke aufzuteilen. So können Sie Blöcke für Bildschirme mit niedriger Auflösung ausschalten oder sie vorübergehend für die gesamte Website deaktivieren.
Wenn Sie auf einem großen Bildschirm viele Details verwenden, vereinfachen Sie Ihr Design für Bildschirme mit niedrigerer Auflösung, um es für das Auge angenehmer zu gestalten.
Wenn Sie eine Zero Block von Grund auf neu erstellen, konfigurieren Sie die Anpassbarkeit für jedes Gerät einzeln. Es ist wichtig, dies zu berücksichtigen, bevor Sie Ihre Website veröffentlichen.
Wenn Sie Ihre gesamte Website in Zero Block gestalten, ist es bequemer, sie in einzelne Blöcke aufzuteilen. So können Sie Blöcke für Bildschirme mit niedriger Auflösung ausschalten oder sie vorübergehend für die gesamte Website deaktivieren.
Wenn Sie auf einem großen Bildschirm viele Details verwenden, vereinfachen Sie Ihr Design für Bildschirme mit niedrigerer Auflösung, um es für das Auge angenehmer zu gestalten.
Hier ist ein Beispiel für eine individuelle visuelle Komposition auf jedem Bildschirm:
Animation in Zero Block
Zu den Animationsarten, die in Zero Block verwendet werden können, gehören der Reveal-On-Scroll-Effekt, die Schritt-für-Schritt-Animation sowie die Parallaxe und die Fixierung von Elementen beim Scrollen.
Elemente beim Erscheinen animieren
Sie können jedes Element so animieren, wie es in Zero Block erscheint. Es gibt sechs Arten von Animationen:
Einblenden - wenn Elemente durch Deckkraft erscheinen.

Einblenden nach oben - wenn Elemente vom unteren Rand der Seite durch Deckkraft erscheinen.
Einblendung nach unten - wenn Elemente vom oberen Rand der Seite durch Deckkraft erscheinen.
Links einblenden - wenn Elemente durch die Deckkraft von rechts erscheinen.
Rechts einblenden - wenn Elemente durch die Deckkraft von links erscheinen.
Einzoomen - wenn Elemente durch Vergrößern oder Verkleinern angezeigt werden.





Jede Art von Animation hat ihre eigenen Parameter. Schauen wir uns an, was sie bedeuten.
Dauer ist die Länge der Animation in Sekunden. Je höher der Wert ist, desto langsamer ist die Animation.
Dauer ist die Länge der Animation in Sekunden. Je höher der Wert ist, desto langsamer ist die Animation.

Der Abstand ist der Abstand zwischen der Anfangsposition eines animierten Elements und seiner endgültigen Position. Er wird nur für die Animationen angegeben, bei denen Objekte von den Seiten erscheinen.

Skalieren ist die Größe eines Elements zu Beginn der Animation in Prozent der ursprünglichen Größe. Dieser Parameter wird gesetzt, wenn eine Vergrößerung oder Verkleinerung stattfindet. Ist der Wert größer als 100, ist das Element von Anfang an größer und wird auf seine ursprüngliche Größe verkleinert. Ist der Wert kleiner als 100, wird das Element bis zu seiner ursprünglichen Größe skaliert.

Delay ist die Verzögerung der Animationswiedergabe in Sekunden. Wenn der Wert 0 ist, beginnt die Animation, sobald der Block auf der Seite erscheint.
Wann sollten Sie ihn verwenden? Es kann nützlich sein, wenn sich ein anderes Objekt mit einem wichtigen Element überschneidet oder dieses ausblendet. Wenn es mehrere animierte Objekte auf einer Seite gibt, weisen Sie jedem Element unterschiedliche Verzögerungsfunktionen zu. So können Sie den Blick des Betrachters lenken und ihn von einem Element zum nächsten führen.
Wann sollten Sie ihn verwenden? Es kann nützlich sein, wenn sich ein anderes Objekt mit einem wichtigen Element überschneidet oder dieses ausblendet. Wenn es mehrere animierte Objekte auf einer Seite gibt, weisen Sie jedem Element unterschiedliche Verzögerungsfunktionen zu. So können Sie den Blick des Betrachters lenken und ihn von einem Element zum nächsten führen.

Auslöseversatz ist der Abstand, gemessen in Pixeln vom unteren Bildschirmrand, in dem Elemente auf der Seite erscheinen. Standardmäßig beginnt die Animation, sobald das Element auf der Seite erscheint. Wenn Sie die Animation verzögern möchten, bis das Element für den Betrachter sichtbar ist (und nicht ganz unten auf der Seite), legen Sie den Abstand vom unteren Rand fest, bei dem die Animation beginnt. Befindet sich das Objekt anfangs in einem geringeren Abstand als dem Wert dieses Parameters, wird es erst sichtbar, wenn der Benutzer nach unten scrollt.
Sobald Sie die notwendigen Parameter eingestellt haben, können Sie die Animation überprüfen, ohne den Editor zu verlassen. Aktivieren Sie das Element, das Sie animiert haben, klicken Sie auf "Element abspielen" für ein einzelnes Element und auf "Alle abspielen", wenn Sie mehrere Elemente animiert haben und sehen möchten, wie sie zusammenarbeiten.

Animierte Elemente, wie sie auf dem Cover des Jahresrückblicks 2019 von Tilda erscheinen
Schritt-für-Schritt-Animation
Wenn Sie interaktive Elemente auf Ihrer Seite sehen möchten, mit denen sich die Nutzer beschäftigen möchten, markieren Sie das Element, das Sie animieren möchten. Gehen Sie dann in den Elementeinstellungen auf Schritt-für-Schritt-Animation.

Die Animation wird gestartet, wenn ein Benutzer eine Aktion auf der Seite ausführt. Zero Block hat vier solcher Ereignisse:
- Auf der Schriftrolle
- Auf dem Bildschirm
- Beim Schweben
- Auf Slick

Die Animation wird gestartet, wenn ein Benutzer eine Aktion auf der Seite ausführt. Zero Block hat vier solcher Ereignisse:
- Auf der Schriftrolle
- Auf dem Bildschirm
- Beim Schweben
- Auf Klick

Animation auf der Schriftrolle
Elemente erscheinen und bewegen sich, wenn der Benutzer auf einer Seite nach oben oder unten blättert.



* Um das Beispiel für die schrittweise Animation zu sehen, öffnen Sie diesen Artikel bitte auf einem Bildschirm, der 1200 Pixel oder breiter ist.
Beispiele für Animationen beim Scrollen:
Sie können diese Animationsbeispiele gerne in Ihren eigenen Projekten verwenden.
Sie können diese Animationsbeispiele gerne in Ihren eigenen Projekten verwenden.

Animation, wenn das Element auf dem Bildschirm erscheint
Diese Art der Animation wird ausgelöst, wenn ein Element auf dem Bildschirm erscheint.




* Um das Beispiel für die schrittweise Animation zu sehen, öffnen Sie diesen Artikel bitte auf einem Bildschirm, der 1200 Pixel oder breiter ist.
Element auf dem Bildschirm - die Animation wird ausgelöst, wenn ein Element den unteren Rand des Browsers überschreitet und auf der Webseite erscheint.
Block auf dem Bildschirm - die Animation wird ausgelöst, wenn ein zero block , der das Element enthält, den unteren Rand des Browsers überschreitet und auf der Webseite erscheint.
Block auf dem Bildschirm - die Animation wird ausgelöst, wenn ein zero block , der das Element enthält, den unteren Rand des Browsers überschreitet und auf der Webseite erscheint.
Beispiele:

Animation beim Schweben
Die Animation beginnt, wenn der Mauszeiger über ein Element bewegt wird.











Setzen Sie den Cursor auf die Elemente










* Um das Beispiel für die schrittweise Animation zu sehen, öffnen Sie diesen Artikel bitte auf einem Bildschirm, der 1200 Pixel oder breiter ist.
Beispiel einer Animation, die abgespielt wird, wenn das Element auf dem Bildschirm erscheint
Animation bei Klick
Die Animation wird gestartet, wenn ein Benutzer auf das Element klickt.



Klicken Sie auf dieses Element


* Um das Beispiel für die schrittweise Animation zu sehen, öffnen Sie diesen Artikel bitte auf einem Bildschirm, der 1200 Pixel oder breiter ist.
Jede Art von Animation hat diese zusätzlichen Einstellungen:
Start Trigger ist ein Ereignis, das die Animation auslöst. Wählen Sie zwischen "Fenster oben", "Fenstermitte" und "Fenster unten".
Standardmäßig ist der Auslöser "Fenster unten" eingestellt; die Animation beginnt, sobald sie den unteren Rand des Browsers überquert.
Auslöser-Offset ist der Abstand in Pixeln vom ausgewählten Auslöser, der die Animation startet.
Animationsschleife ist ein Parameter, der die ständige Wiederholung der Animation steuert.
Sie können die Animation mit Hilfe der Schaltflächen "Element abspielen" / "Alles abspielen" testen. Diese Option steht für alle Arten von Animationen zur Verfügung, mit Ausnahme der Animation beim Scrollen.
Zur Vereinfachung können Sie zwei Browser-Registerkarten verwenden: eine für die Bearbeitung in Zero Block und die andere zum Öffnen der Seitenvorschau. Auf diese Weise können Sie Ihr Ergebnis überprüfen, ohne Zero Block zu verlassen. Stellen Sie sicher, dass Sie alle Änderungen speichern und die Vorschauseite aktualisieren, bevor Sie Ihre Webseite testen.
Start Trigger ist ein Ereignis, das die Animation auslöst. Wählen Sie zwischen "Fenster oben", "Fenstermitte" und "Fenster unten".
Standardmäßig ist der Auslöser "Fenster unten" eingestellt; die Animation beginnt, sobald sie den unteren Rand des Browsers überquert.
Auslöser-Offset ist der Abstand in Pixeln vom ausgewählten Auslöser, der die Animation startet.
Animationsschleife ist ein Parameter, der die ständige Wiederholung der Animation steuert.
Sie können die Animation mit Hilfe der Schaltflächen "Element abspielen" / "Alles abspielen" testen. Diese Option steht für alle Arten von Animationen zur Verfügung, mit Ausnahme der Animation beim Scrollen.
Zur Vereinfachung können Sie zwei Browser-Registerkarten verwenden: eine für die Bearbeitung in Zero Block und die andere zum Öffnen der Seitenvorschau. Auf diese Weise können Sie Ihr Ergebnis überprüfen, ohne Zero Block zu verlassen. Stellen Sie sicher, dass Sie alle Änderungen speichern und die Vorschauseite aktualisieren, bevor Sie Ihre Webseite testen.
Schritte
Wenn Sie die Schritt-für-Schritt-Animation wählen, können Sie Schritte hinzufügen und die Eigenschaften der einzelnen Schritte anpassen. Dadurch werden Änderungen an den Parametern der einzelnen ausgewählten Elemente auf Ihrer Webseite ausgelöst. Erstellen Sie eine Flugbahn und Bewegungen Ihrer Elemente auf der Seite auf der Grundlage einer Reihe von Schritten.
Jeder Schritt hat eine bestimmte Dauer, d. h. die Zeit, die jeder Schritt abgespielt wird.
Je kürzer die Dauer dieses Schritts ist, desto schneller ändern sich die Parameter des Elements.
Bei der On-Scroll-Animation wird die Länge jedes Schritts in Pixeln gemessen. Bei allen anderen Arten von Animationen wird jeder Schritt in Sekunden gemessen.
Je kürzer die Dauer dieses Schritts ist, desto schneller ändern sich die Parameter des Elements.
Bei der On-Scroll-Animation wird die Länge jedes Schritts in Pixeln gemessen. Bei allen anderen Arten von Animationen wird jeder Schritt in Sekunden gemessen.

Jeder Schritt hat eine bestimmte Dauer, d. h. die Zeit, die jeder Schritt abgespielt wird.
Je kürzer die Dauer dieses Schritts ist, desto schneller ändern sich die Parameter des Elements.
Bei der On-Scroll-Animation wird die Länge jedes Schritts in Pixeln gemessen. Bei allen anderen Arten von Animationen wird jeder Schritt in Sekunden gemessen.
Je kürzer die Dauer dieses Schritts ist, desto schneller ändern sich die Parameter des Elements.
Bei der On-Scroll-Animation wird die Länge jedes Schritts in Pixeln gemessen. Bei allen anderen Arten von Animationen wird jeder Schritt in Sekunden gemessen.

Um den Anfangszustand eines Elements zu ändern - wenn es zu Beginn unsichtbar sein soll -, können Sie die Deckkraft auf 0 und die Dauer auf 0 Sekunden oder 0 Pixel (für die Animation beim Scrollen) setzen.
Eigenschaften
Mit Hilfe der Schritteinstellungen können Sie die Eigenschaften des Elements, das Sie animieren, ändern.
Sie können seine Position (Verschieben), Größe (Skalieren), Transparenz (Deckkraft) und den Drehwinkel (Skalieren) einstellen.
Sie können seine Position (Verschieben), Größe (Skalieren), Transparenz (Deckkraft) und den Drehwinkel (Skalieren) einstellen.

Sie können das Element auch an einer bestimmten Stelle auf der Seite während eines bestimmten Schritts fixieren (Fix). Mit dieser Einstellung wird das Element fixiert, während der Benutzer auf der Seite nach oben oder unten scrollt.
Genau wie bei der Animation, wenn ein Element auf dem Bildschirm erscheint, können Sie eine Verzögerung für den Beginn eines Schritts festlegen.
Genau wie bei der Animation, wenn ein Element auf dem Bildschirm erscheint, können Sie eine Verzögerung für den Beginn eines Schritts festlegen.

Sie können das Element auch an einer bestimmten Stelle auf der Seite während eines bestimmten Schritts fixieren (Fix). Mit dieser Einstellung wird das Element fixiert, während der Benutzer auf der Seite nach oben oder unten scrollt.
Genau wie bei der Animation, wenn ein Element auf dem Bildschirm erscheint, können Sie eine Verzögerung für den Beginn eines Schritts festlegen.
Genau wie bei der Animation, wenn ein Element auf dem Bildschirm erscheint, können Sie eine Verzögerung für den Beginn eines Schritts festlegen.
Parallaxe
Parallaxes Scrollen. Wenn Sie diese Animation auf ein Element anwenden, unterscheidet sich die Geschwindigkeit, mit der es sich bewegt, von der Bewegungsgeschwindigkeit der anderen Elemente, wenn Sie eine Seite scrollen. Sie können die Geschwindigkeit der Bewegung im Einstellungsfenster festlegen: Bei einer langsamen Geschwindigkeit von 0 bis 100 bewegt sich das Element langsamer als der Bildlauf, bei einer hohen Geschwindigkeit von 100 bis 200 bewegt es sich viel schneller.

Parallaxe bei der Bewegung des Mauszeigers. Ein Element mit dieser Art von Animation bewegt sich relativ zur Bewegung des Mauszeigers in die entgegengesetzte Richtung. Sie können den Bereich seiner vertikalen oder horizontalen Bewegung in den Einstellungen festlegen.

Fixierung von Elementen beim Scrollen
Mit dieser Art von Animation können Sie die Elemente beim Scrollen fixieren. In den Einstellungen können Sie den Abstand angeben, in dem die Elemente an einer bestimmten Position fixiert bleiben (dies ist immer innerhalb des Blocks). Nach dem Scrollen in der angegebenen Entfernung wird das Element nicht mehr fixiert, und das Scrollen kann innerhalb der Seite fortgesetzt werden.
In den Einstellungen können Sie die Auslöser für das Scrollen festlegen: oben, unten oder in der Mitte des Fensters. Mit dem Auslöseversatz können Sie den Abstand zwischen dem Fensterrand und dem Element festlegen. Er ist auch nützlich, wenn Sie mehrere Elemente gleichzeitig in einem bestimmten Abstand zueinander fixieren möchten.
In den Einstellungen können Sie die Auslöser für das Scrollen festlegen: oben, unten oder in der Mitte des Fensters. Mit dem Auslöseversatz können Sie den Abstand zwischen dem Fensterrand und dem Element festlegen. Er ist auch nützlich, wenn Sie mehrere Elemente gleichzeitig in einem bestimmten Abstand zueinander fixieren möchten.

Elemente beim Scrollen fixieren
Die häufigsten Fehler bei der Verwendung Zero Block
1. Nichtbeachtung der Anpassungsfähigkeit
Wenn Sie einen Block von Grund auf neu erstellen, lohnt es sich, zunächst die gesamte Seite zu entwerfen, um zu sehen, wie dieser Block im Vergleich zu den anderen aussieht. Vergessen Sie danach nicht, die Einstellungen für die Anpassungsfähigkeit zu konfigurieren. Wenn Sie Text in Zero Block übersetzen und ihn einfach nur ändern, sollten Sie prüfen, wie er auf jeder Bildschirmversion aussieht, auch wenn auf dem ersten Bildschirm alles gut aussieht. Aufgrund der unterschiedlichen Schriftgrößen und Zeilenlängen kann der Text auf anderen Bildschirmen anders aussehen.
2. Unterschiedliche Positionierung der Elemente, die zusammen sein sollten
Wenn Sie möchten, dass zwei Elemente in der gleichen Position zueinander bleiben, stellen Sie die Positionierung der Elemente als Raster- oder Fenstercontainer ein.

Die Überschrift wird relativ zum Rand des Bildschirms positioniert (Fenster-Container). Der Abstand auf der linken Seite bleibt unabhängig von der Größe des Browserfensters konstant. Die Unterüberschrift wird relativ zum Raster positioniert (Grid Container). Aus diesem Grund sind zwei Textelemente unterschiedlich zueinander positioniert.
3. Container mit Text bricht über die Rastergrenzen hinaus
Wenn Sie den Text relativ zum Raster positionieren und wollen, dass er immer innerhalb des Bildschirms bleibt, achten Sie darauf, dass sein Inhalt nicht über den Rasterbereich hinausgeht. Es ist eine gute Angewohnheit, ein sauberes Layout zu erstellen; auf diese Weise vermeiden Sie unangenehme Überraschungen, wenn der Block veröffentlicht wird.
Verwenden Sie Zero Block , um beeindruckende Websites und innovative typografische Lösungen zu erstellen. Es wird zu einem nützlichen Werkzeug für Ihre Designs. Verleihen Sie Ihrer Website mit Spezialeffekten, Typografie und ausgefallenem Design Persönlichkeit. Jetzt liegt alles in Ihrer Hand!
Text, Design, Illustration und Layout: Mascha Belaja
Redaktionelle Bearbeitung: Varya Gurova, Julia Zass, Svetlana Graudt
Redaktionelle Bearbeitung: Varya Gurova, Julia Zass, Svetlana Graudt
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie ihn bitte mit Ihren Freunden! Danke ✌️
Siehe auch:
Kostenloses Kursbuch über das Entwerfen, Einrichten und Betreiben von
Landing Pages mit hoher Konversionsrate
Landing Pages mit hoher Konversionsrate
Kostenloser praktischer Leitfaden für Webanimation mit Beispielen und Techniken,
und Tipps zu ihrer Verwendung