5 Schritte zur Erstellung einer Website, Hauptfunktionen von Tilda, nützliche Links und mehr

Wie man eine Website erstellt. Schritt-für-Schritt-Anleitung
Die Erstellung einer Website kann eine ziemliche Herausforderung sein. Aus diesem Grund haben wir diesen Leitfaden erstellt, um Ihnen zu helfen, diese Aufgabe in kurzer Zeit und zu einem günstigen Preis zu bewältigen. Wir haben alle Erkenntnisse aus über 20 Jahren Erfahrung im Webdesign zusammengetragen, dieses Wissen komprimiert und erklärt, wie man es mit Tilda anwendet, einer Plattform, mit der jeder tolle Websites erstellen kann. Lesen, kreieren und machen Sie es möglich!
1
Die Idee und Struktur einer Website
Die Hauptidee und der Zweck einer Website. Eine Seite oder mehrere? Die Struktur der Website und die wichtigsten Bausteine.
Planen Sie die Abschnitte der Website, die Hauptidee und die Funktionen. Ein Beispiel: Ein Kunde benötigt eine Website für ein Architekturbüro. Eines der wichtigsten Elemente, die diese Website enthalten sollte, sind die Arbeiten und Kontakte des Büros.
Es ist jedoch auch wichtig, herauszufinden, was das Büro von anderen Wettbewerbern unterscheidet. Das Büro kann sich auf die Bearbeitung komplexer Aufgaben konzentrieren und einige einzigartige Merkmale aufweisen, durch die es sich von anderen Diensten abhebt. Aus diesem Grund reicht es nicht aus, attraktive und anschauliche Bilder hochzuladen! Es gibt einen Platz für Inhalte; Sie können detaillierte Beschreibungen aller Daten, des Prozesses und der Begründungen von Entscheidungen teilen.
Sie müssen nicht alle Projekte auf der Website präsentieren; konzentrieren Sie sich auf die wichtigsten, erklären Sie, warum die Marke oder das Unternehmen als Experte angesehen wird und was ihren Service von den Wettbewerbern unterscheidet. An dieser Stelle sollten Sie weniger Animationen, Verzierungen und andere Spezialeffekte verwenden.
Erläutern Sie das Konzept des Unternehmens und teilen Sie die wichtigsten Punkte mit, die die Besucher der Website emotional ansprechen und inspirieren.
Es ist jedoch auch wichtig, herauszufinden, was das Büro von anderen Wettbewerbern unterscheidet. Das Büro kann sich auf die Bearbeitung komplexer Aufgaben konzentrieren und einige einzigartige Merkmale aufweisen, durch die es sich von anderen Diensten abhebt. Aus diesem Grund reicht es nicht aus, attraktive und anschauliche Bilder hochzuladen! Es gibt einen Platz für Inhalte; Sie können detaillierte Beschreibungen aller Daten, des Prozesses und der Begründungen von Entscheidungen teilen.
Sie müssen nicht alle Projekte auf der Website präsentieren; konzentrieren Sie sich auf die wichtigsten, erklären Sie, warum die Marke oder das Unternehmen als Experte angesehen wird und was ihren Service von den Wettbewerbern unterscheidet. An dieser Stelle sollten Sie weniger Animationen, Verzierungen und andere Spezialeffekte verwenden.
Erläutern Sie das Konzept des Unternehmens und teilen Sie die wichtigsten Punkte mit, die die Besucher der Website emotional ansprechen und inspirieren.
Beispiel
Nehmen wir an, Sie möchten eine Landing Page für eine Schule erstellen, die sich auf Design spezialisiert hat. Der Hauptzweck dieser Seite ist es, sowohl Schülern als auch Eltern das Konzept von Design und die Erwartungen an einen Designer näher zu bringen.
Problem: Schüler wollen Designer werden. Die meisten von ihnen müssen jedoch noch die Grundlagen, die Trends und die wesentlichen Unterschiede im Design verstehen.
Zielsetzung: Den Schülern zu helfen, mehr über die Spezialisierungen im Webdesign zu erfahren und zu verstehen, welche am besten zu ihnen passen.
Idee: Wie wäre es, wenn wir einige der wichtigsten Designtrends wie Interaktivität, Grafik und Industrie hervorheben. Und ein Interview mit Fachleuten aus jedem Bereich führen? Fesselnde Geschichten zu erzählen ist eine der besten Möglichkeiten, ein Publikum anzuziehen, Geschichten aus der persönlichen Arbeitserfahrung zu teilen und sie mit attraktiven Bildern zu ergänzen. Die Menschen werden sich dafür interessieren, sie werden sehen, was für ein Mensch die einzelnen Fachleute sind, ob ihr Lebensstil inspirierend oder vertraut ist.
Problem: Schüler wollen Designer werden. Die meisten von ihnen müssen jedoch noch die Grundlagen, die Trends und die wesentlichen Unterschiede im Design verstehen.
Zielsetzung: Den Schülern zu helfen, mehr über die Spezialisierungen im Webdesign zu erfahren und zu verstehen, welche am besten zu ihnen passen.
Idee: Wie wäre es, wenn wir einige der wichtigsten Designtrends wie Interaktivität, Grafik und Industrie hervorheben. Und ein Interview mit Fachleuten aus jedem Bereich führen? Fesselnde Geschichten zu erzählen ist eine der besten Möglichkeiten, ein Publikum anzuziehen, Geschichten aus der persönlichen Arbeitserfahrung zu teilen und sie mit attraktiven Bildern zu ergänzen. Die Menschen werden sich dafür interessieren, sie werden sehen, was für ein Mensch die einzelnen Fachleute sind, ob ihr Lebensstil inspirierend oder vertraut ist.
Verwenden Sie den Texteditor und schreiben Sie den Inhalt auf. Prüfen Sie den Umfang des Textes, um zu sehen, ob er auf einer Seite untergebracht werden kann. Wenn der Inhalt jedoch zu umfangreich ist, sollten Sie eine mehrseitige Website in Betracht ziehen und einen Teil der Informationen in das Menü der Website aufnehmen.
Ein Detail: Betrachten Sie die Hauptseite nicht als den Anfang eines Romans. Stellen Sie sicher, dass die Kontaktseite den gleichen Informationsgehalt hat wie die Hauptseite. Das hilft bei der Navigation.
Ein gewöhnlicher Texteditor oder eine Papierliste - das sind die notwendigen Materialien, um die Struktur zu skizzieren.
2
Forschung
Websites von Wettbewerbern. Übergreifende Kategorien. Inspirierende Beispiele.
Websites von Mitbewerbern. Sobald Sie die Idee und die Struktur der Website kennen, können Sie die Website eines Mitbewerbers spiegeln und Funktionen finden, die zu Ihrem Konzept passen. Beurteilen Sie eher den Inhalt als das Design: das Menü, die Funktionen auf der Hauptseite und den Text.
Querschnittsthemen. Wenn Sie an einer Website für Theateraufführungen arbeiten, sollten Sie sich an anderen Websites orientieren, die ähnliche Dienstleistungen anbieten. Wenn Sie nichts Ähnliches finden, schauen Sie sich andere naheliegende Kategorien an, z. B. Oper oder eine Website für modernen Tanz. Wenn Sie über eine Fußballmannschaft berichten wollen, können Sie Methoden anwenden, die auf Hockey- oder Rugby-Websites zu finden sind.
Querschnittsthemen. Wenn Sie an einer Website für Theateraufführungen arbeiten, sollten Sie sich an anderen Websites orientieren, die ähnliche Dienstleistungen anbieten. Wenn Sie nichts Ähnliches finden, schauen Sie sich andere naheliegende Kategorien an, z. B. Oper oder eine Website für modernen Tanz. Wenn Sie über eine Fußballmannschaft berichten wollen, können Sie Methoden anwenden, die auf Hockey- oder Rugby-Websites zu finden sind.
Die Website Ihres Konkurrenten mag in Bezug auf Stil und Design unbeholfen wirken. Wenn sie jedoch das richtige Publikum anziehen kann, bedeutet das, dass sie etwas zu bieten hat. Ihr Ziel ist es, zu verstehen, was den Unterschied ausmacht.
Inspirierende Beispiele. Selbst Fachleute mit jahrelanger Erfahrung sehen sich regelmäßig neue Websites an, verfolgen Trends und lassen sich von ihren Kollegen inspirieren. Sie müssen aber nicht alles nachmachen. Es geht darum, in der sich ständig verändernden Welt des Webdesigns auf dem Laufenden zu bleiben, Trends aufzuspüren und ihnen zu folgen.
Hören Sie auf sich selbst: Es ist wichtig, dass Sie sich darüber im Klaren sind, warum genau Ihnen die Website gefällt, die Sie gerade besuchen. Vielleicht sind Sie von der Typografie, der Farbmischung und der Qualität der Bilder fasziniert. Suchen Sie nach ausdrucksstarken Methoden, die Sie in Ihrer Arbeit verwenden können. Schauen Sie sich Websites aus verschiedenen Bereichen des Lebens an, unabhängig von der Nische.
Unten finden Sie Links zu einigen Ressourcen mit Sammlungen guter Beispiele.
Unten finden Sie Links zu einigen Ressourcen mit Sammlungen guter Beispiele.
3
Ein Website-Prototyp oder Mock-Up
Was ist ein Prototyp? Beispiele für Prototypen. Wie man einen Prototyp zeichnet, grundlegende Elemente.
Was ist ein Prototyp?
Nachdem Sie nun einige Ideen und Inspirationen von Ihren Mitbewerbern erhalten haben und wissen, was erwartet wird, besteht die nächste Phase darin, diese Ideen durch eine grafische Skizze auszudrücken.
Ein Website-Entwurf oder Prototyp ist eine schematische Darstellung der Website-Blöcke - Ihr visuelles Szenario.
Dies ist eines der einfachsten Dinge, die man tun kann. Nehmen Sie ein Blatt Papier und zwei bunte Stifte, einen schwarzen und einen kontrastreichen, und skizzieren Sie einen Plan, in dem Sie alles auflisten, was Sie für das Projekt benötigen. Sie müssen an dieser Stelle nicht ins Detail gehen; konzentrieren Sie sich nur auf die Hauptidee und erstellen Sie ein Skript für die Website, die Sie erstellen wollen.
Stellen Sie sich dies als eine Präsentation vor, denken Sie in Bildschirmen. Was wollen Sie sagen? Vielleicht können Sie ein attraktives Design zeigen, das die Aufmerksamkeit der Besucher auf sich zieht und die Aufgabe der Website auf einen Blick verdeutlicht.
Erzählen Sie anschließend etwas mehr über Ihre Erfahrung, skizzieren Sie einige Vorteile der Zusammenarbeit mit dem Team und nennen Sie dessen Kontakte. All diese Merkmale müssen gut skizziert werden.
Stellen Sie sich dies als eine Präsentation vor, denken Sie in Bildschirmen. Was wollen Sie sagen? Vielleicht können Sie ein attraktives Design zeigen, das die Aufmerksamkeit der Besucher auf sich zieht und die Aufgabe der Website auf einen Blick verdeutlicht.
Erzählen Sie anschließend etwas mehr über Ihre Erfahrung, skizzieren Sie einige Vorteile der Zusammenarbeit mit dem Team und nennen Sie dessen Kontakte. All diese Merkmale müssen gut skizziert werden.
Beispiele für das Aussehen von Prototypen
Wie man einen Prototyp zeichnet
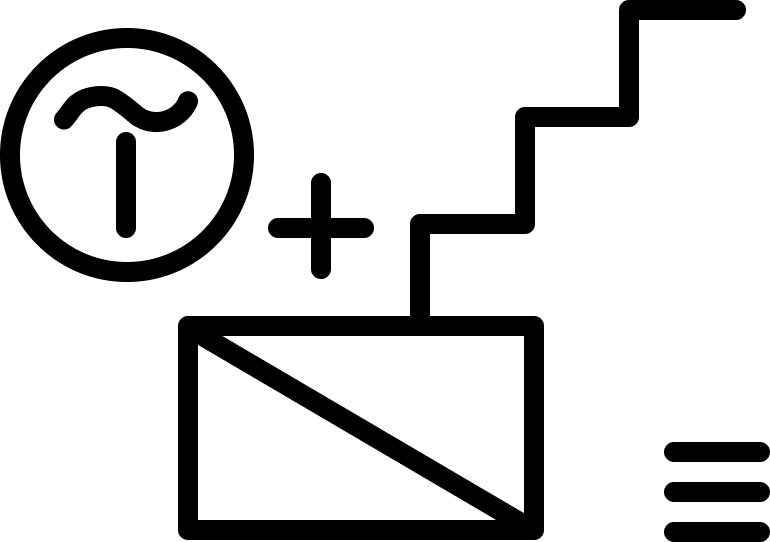
Es gibt grundlegende Sätze von Standardelementen; Text wird durch gerade Linien und eine fettere Überschrift dargestellt. Das Bild hat die Form eines Rechtecks mit gekreuzten Linien und Bedienelementen, die die Form einer Stecknadel haben. Die Überschrift ist der Streifen am oberen Rand; am oberen Rand des Bildschirms befindet sich ein Bindestrich, der für das Logo steht, während am rechten Rand des Bildschirms fünf Bindestriche für das Menü stehen.
Gestalten Sie Ihren Prototyp nicht zu groß. Wenn Sie z. B. ein A4-Blatt verwenden, sollte die Fensterbreite 5-6 cm betragen. Es ist besser, wenn er kurz und übersichtlich ist und Platz für Notizen an den Rändern bietet.
Versuchen Sie, genaue Zeichnungen zu verwenden, da diese leichter zu erkennen sind. In der Regel gibt es viele Ideen, daher ist es am besten, wenn Sie mit Ihren Kollegen ein Brainstorming machen, welche Idee am besten ist.
4
Inhalt
Woher man die Informationen für die Website bekommt. Wie man den Text für die Website schreibt, wichtige Punkte. Textstil.
Wo kann man nach Inhalten suchen?
Bevor Sie sich an Tilda wenden, müssen Sie sicherstellen, dass Ihre Inhalte den Anforderungen entsprechen. Denken Sie daran: Inhalt ist der Schlüssel! Zunächst müssen Sie alles Wesentliche zusammentragen, was Sie brauchen, z. B. Veröffentlichungen, Präsentationen, Broschüren und jegliches Material, das Ihnen als Ausgangspunkt dienen kann.
Beantworten Sie zunächst die Frage: "Warum bin ich gut?"
Wenn Sie für einen Kunden arbeiten, ist es wichtig, ihn in ein kurzes Interview zu verwickeln. Stellen Sie ihm Fragen und versuchen Sie zu verstehen, welchen Wert er bietet, der ihn von anderen Wettbewerbern unterscheidet.
Sie können die Aufzeichnung selbst transkribieren oder einen Freiberufler damit beauftragen; das kostet nicht viel.
Sie können die Aufzeichnung selbst transkribieren oder einen Freiberufler damit beauftragen; das kostet nicht viel.
Stellen Sie sicher, dass alle Texte in einem Texteditor geschrieben werden, nicht auf der Website. Vermeiden Sie es, gleichzeitig zu schreiben und das Design zur gleichen Zeit. Es ist einfacher und schneller, den Inhalt in einem Texteditor zu bearbeiten, in dem Sie leicht Sätze ausschneiden, kopieren und verschieben können. Es ist viel einfacher, die Seite zu gestalten, wenn der Text fertig ist.

Wie schreibt man einen hochwertigen Website-Text?
Wenn Sie beabsichtigen, die Inhalte selbst zu kuratieren, sollten Sie den folgenden Plan berücksichtigen:
- Schreiben Sie einen kurzen Text über sich und Ihr Unternehmen. Schreiben Sie eine Zusammenfassung, die die von Ihnen angebotenen Aktivitäten umfassend und klar definiert. Beispiel: Tilda - ein Service, der dabei hilft, beeindruckende Websites ohne technische Kenntnisse zu erstellen.
- Erweitern Sie den Text ein wenig und erklären Sie, was Sie tun. Verwenden Sie einfache Worte und schreiben Sie so, als ob Sie mit einem Freund bei einer Tasse Kaffee sprechen würden - seien Sie verständlich.
- Heben Sie drei Merkmale hervor. Darunter die Gründe, warum sich Ihr Produkt oder Ihre Dienstleistung von anderen abhebt.
- Beschreiben Sie die Vorteile. Erzählen Sie, wie Ihr Produkt oder Ihre Dienstleistung die Probleme Ihrer Kunden löst, seien Sie konkret.
- Denken Sie über die Überschriften nach. Verwenden Sie attraktive Überschriften anstelle von kurzen und formellen Überschriften: Anstelle von "News" oder "Kontakte" schreiben Sie zum Beispiel "Bleiben Sie dran" und "Sagen Sie Hallo".
- Nehmen Sie eine Bewertung an. Fordern Sie Bewertungen von Ihren treuesten Kunden an. Bitten Sie sie mitzuteilen, wie sich Ihre Dienstleistung oder Ihr Produkt auf ihr Leben ausgewirkt hat. Das funktioniert in der Regel gut.
Vermeiden Sie banale Phrasen wie "wir sind ein junges, dynamisches und sich entwickelndes Team".
- Denken Sie sich drei Schlüsselzahlen aus, denn Menschen mögen Zahlen. Achten Sie jedoch darauf, dass die Zahlen, die Sie verwenden, vernünftig und nachvollziehbar sind. Vermeiden Sie abstrakte Zahlen, wie z. B. 1000 Kunden glücklich gemacht, 200 Liter Kaffee verbraucht, über 38 000 Teddybären verkauft. Ein gutes Beispiel wäre "7,5 ist die durchschnittliche IELTS-Prüfungsnote unserer Absolventen". "Drei Minuten ist die durchschnittliche Dauer für die Übertragung von Dateien von einem Gerät auf ein anderes mit der App."
- Zeigen Sie das Team und heben Sie seine Stärken hervor. Ein Einzelner ist immer interessant; die meisten Zuschauer vertrauen echten Menschen mehr als abstrakten Unternehmen und Agenturen.
- Erzählen Sie von Partnern oder Kunden, wenn Sie auf welche stolz sind.
- Geben Sie Ihre Spezialität an. Wenn Ihre Bar eine große Auswahl an Craft-Bier hat, weisen Sie gesondert darauf hin.
Text-Stil
Seien Sie informativ, aber gehen Sie nicht in unnötige Details; fassen Sie sich kurz und heben Sie das Wesentliche hervor.
Verwenden Sie eine umgekehrte Pyramide: Sagen Sie zuerst, was wichtig ist, dann folgen die Details. An diesem Punkt ist es wichtig, die Überschrift und die Zusammenfassung miteinander zu verbinden. Die Überschrift muss Aufmerksamkeit erregen und das Wesentliche vermitteln, während die Beschreibung dazu dient, die Botschaft zu erweitern und zu vervollständigen. Beschränken Sie die Verwendung von Einleitungsstrukturen, vermeiden Sie Klischees und einen bürokratischen Stil.
Verwenden Sie eine umgekehrte Pyramide: Sagen Sie zuerst, was wichtig ist, dann folgen die Details. An diesem Punkt ist es wichtig, die Überschrift und die Zusammenfassung miteinander zu verbinden. Die Überschrift muss Aufmerksamkeit erregen und das Wesentliche vermitteln, während die Beschreibung dazu dient, die Botschaft zu erweitern und zu vervollständigen. Beschränken Sie die Verwendung von Einleitungsstrukturen, vermeiden Sie Klischees und einen bürokratischen Stil.
Allgemeiner Ratschlag: Wenn Sie kein guter Schreiber sind, zögern Sie nicht, einen Werbetexter zu engagieren; das ist relativ billig. Er wird Ihnen ein paar Fragen stellen und Ihnen den richtigen Inhalt liefern. Es ist jedoch wichtig, dass Sie ihm mitteilen, dass Sie den Inhalt kurz und bündig halten wollen.
5
Gestaltung
Der Bereich #madeontilda. Auswählen und Anpassen einer Vorlage. Die Navigation auf der Website. Woher man gute Bilder für die Website bekommt. Was man mit dem Logo macht. Dienste von Drittanbietern und besondere Merkmale. Auswahl von Schriftarten und Schriftkombinationen. Wie Sie Ihre Website stilvoll gestalten können. Die Veröffentlichung der Website. Testen.
Registrieren Sie sich für TildaWenn Sie noch kein Konto haben, ist es kostenlos.
Prüfen Sie sorgfältig die Liste der Vorlagen. Wählen Sie die richtige Vorlage, die zu Ihrem Projekt passt. Jede Vorlage ist ein Beispiel für Webdesign und ein gutes Beispiel für die Kombination von Blöcken. Die Vorlagen schränken Ihre Kreativität nicht ein: Ändern Sie sie nach Ihrem Geschmack oder beginnen Sie ganz von vorne.
Sehen Sie sich die Rubrik #madeontilda. Hier finden Sie eine inspirierende Auswahl der schönsten Tilda-Projekte, die von anderen Nutzern erstellt wurden.
Öffnen Sie die Blockbibliothek und erstellen Sie die Website auf der Grundlage des von Ihnen erstellten Prototyps. Bearbeiten Sie den Inhalt in Tilda nicht; wichtiger ist es, das Design zu erstellen. Wenn Sie nicht die richtigen Bilder haben, verwenden Sie qualitativ hochwertige Beispiele, die ähnlich sind; Sie können sie ersetzen, sobald die Website fertig ist.
Video über Tilda Basics: Sehen Sie, was der wie sich der Bearbeitungsprozess auf Tilda anfühlt
Navigation
Fügen Sie ein Menü hinzu; wenn es gut aussieht: versuchen Sie, es nicht zu groß zu machen, damit es die Seite nicht dominiert. Das Menü sollte nicht mehr als fünf Punkte umfassen und so einfach wie möglich gehalten werden. Sie können die Abschnitte ruhig größer machen; halten Sie die Titel der Abschnitte kurz. Drei Wörter in einer Menüzeile sind eindeutig nicht notwendig: Die Menüpunkte sollten übersichtlich sein.
Das Cover (erster Bildschirm) verdient besondere Aufmerksamkeit. Der erste Eindruck ist gut, wenn es ein hochwertiges Bild und eine einprägsame und originelle Überschrift gibt.
Wo kann ich qualitativ hochwertige Bilder erhalten?
Ein Bild sagt mehr als tausend Worte. Die Verwendung klarer und hochauflösender Fotos wird einen langen Weg gehen. In der Tat: "Keine Fotos - keine Website". Vermeiden Sie die Verwendung von Clip-Art. Der Händedruck von zwei Geschäftsleuten und ihren lächelnden Kollegen ist ein veraltetes Konzept, diese Fotos funktionieren nicht. Es ist besser, ein Foto von Ihnen und Ihren Kollegen zu machen, als nach vorgefertigten Bildern zu suchen, während Sie "erfolgreicher Unternehmer" googeln.
Engagieren Sieeinen Fotografen oder Illustrator. Beliebte Illustratoren und Fotografen zu beauftragen, könnte zu teuer sein; es ist jedoch möglich, Profis zu einem vernünftigen Preis zu finden, die gerne mit Ihnen zusammenarbeiten und Ihnen attraktive Inhalte liefern, die Sie auf Ihrer Website verwenden können.
Wenn Sie Icons benötigen, können Sie die integrierte Tilda Icons-Bibliothek verwenden.
Engagieren Sieeinen Fotografen oder Illustrator. Beliebte Illustratoren und Fotografen zu beauftragen, könnte zu teuer sein; es ist jedoch möglich, Profis zu einem vernünftigen Preis zu finden, die gerne mit Ihnen zusammenarbeiten und Ihnen attraktive Inhalte liefern, die Sie auf Ihrer Website verwenden können.
Wenn Sie Icons benötigen, können Sie die integrierte Tilda Icons-Bibliothek verwenden.

Ikonenbibliothek in den Inhaltseinstellungen auf Tilda
Logo. Das Logo muss horizontal sein. Die Verwendung von vertikalen Logos auf der Website wirkt nicht attraktiv. Als Faustregel gilt, dass es ideal ist, wenn Sie Ihr Logo in das Menü einbetten und es so beschneiden, dass es weniger Platz einnimmt. Wenn Sie kein Logo haben, können Sie einfach den Titel des Projekts in einer systemfremden Schriftart wie Proxima oder Futura schreiben.
Wenn Sie aus bestimmten Gründen kein Logo haben, ist das nicht weiter schlimm, da es den Wert der Website wenig bis gar nicht beeinflusst. Es ist besser, sich über die Fotos und den allgemeinen Stil Gedanken zu machen.
Wenn Sie aus bestimmten Gründen kein Logo haben, ist das nicht weiter schlimm, da es den Wert der Website wenig bis gar nicht beeinflusst. Es ist besser, sich über die Fotos und den allgemeinen Stil Gedanken zu machen.
Zusätzliche Dienstleistungen
E-Mail-Marketingdienst - Mailchimp
Kundenbeziehungsmanagement - Tilda CRM
Interaktive Zeitleisten für Veranstaltungen - Knight Lab oder Timetoast
Infografiken - Datawrapper oder Infogram
Audio-Mixcloud (mit HTML-Code einbetten mit einem HTML-Code einbetten)
Event-Ticketing-Plattform - Eventbrite
Interaktive Bilder - Thinglink
Feedback - Tildas Feedback-Widgets
Online-Zahlungen akzeptieren - Stripe oder PayPal
Wenn Sie Ihrer Tilda-Website einen Dienst eines Dritten hinzufügen möchtenDienste von Drittanbietern auf Ihrer Tilda-Website einbinden möchten, verwenden Sie den Block "HTML-Code einbetten." Für einzigartige Elemente können Sie sich auch an einen Entwickler wenden.
Kundenbeziehungsmanagement - Tilda CRM
Interaktive Zeitleisten für Veranstaltungen - Knight Lab oder Timetoast
Infografiken - Datawrapper oder Infogram
Audio-Mixcloud (mit HTML-Code einbetten mit einem HTML-Code einbetten)
Event-Ticketing-Plattform - Eventbrite
Interaktive Bilder - Thinglink
Feedback - Tildas Feedback-Widgets
Online-Zahlungen akzeptieren - Stripe oder PayPal
Wenn Sie Ihrer Tilda-Website einen Dienst eines Dritten hinzufügen möchtenDienste von Drittanbietern auf Ihrer Tilda-Website einbinden möchten, verwenden Sie den Block "HTML-Code einbetten." Für einzigartige Elemente können Sie sich auch an einen Entwickler wenden.
Wie wählt man eine Schriftart aus?
Achten Sie darauf, eine Schriftart für die Unterschrift zu wählen, da sie die Kommunikation beeinflusst. Denken Sie daran, dass der Inhalt eine sehr wichtige Rolle spielt und die Schriftart den Stil der Signatur bestimmt. Jede Schriftart hat einen Charakter, wählen Sie also eine Schriftart, die zu Ihrem Inhalt passt.
Sie können zum Beispiel Tilda Sans, die Signaturschrift von Tilda, verwenden. Es handelt sich um eine variable Schriftart mit einer offenen Lizenz, d. h. alle Plattformnutzer können sie kostenlos für ihre kommerziellen Projekte verwenden. Tilda Sans ist eine geometrische serifenlose Schrift für das Web mit sieben Schriftschnitten, die für ein schnelleres Laden der Seite und eine einfachere Verwendung in Textfeldern, Überschriften, Zwischenüberschriften und der allgemeinen Benutzeroberfläche sorgt.
In der Regel reicht eine einzige Schriftart für eine Website aus. Wenn Sie jedoch einen spektakulären Kontrast wünschen, sollten Sie Schriftkombinationen wie serifenbetonte und serifenlose Schriftarten verwenden. Beispiele für gelungene Schriftkombinationen:
Sie können zum Beispiel Tilda Sans, die Signaturschrift von Tilda, verwenden. Es handelt sich um eine variable Schriftart mit einer offenen Lizenz, d. h. alle Plattformnutzer können sie kostenlos für ihre kommerziellen Projekte verwenden. Tilda Sans ist eine geometrische serifenlose Schrift für das Web mit sieben Schriftschnitten, die für ein schnelleres Laden der Seite und eine einfachere Verwendung in Textfeldern, Überschriften, Zwischenüberschriften und der allgemeinen Benutzeroberfläche sorgt.
In der Regel reicht eine einzige Schriftart für eine Website aus. Wenn Sie jedoch einen spektakulären Kontrast wünschen, sollten Sie Schriftkombinationen wie serifenbetonte und serifenlose Schriftarten verwenden. Beispiele für gelungene Schriftkombinationen:
Der allgemeine Stil Ihrer Website
Wenn Sie alle Blöcke entworfen haben, schauen Sie sich die Website an und bewerten Sie das Erscheinungsbild. Richten Sie die Einrückungen aus, sorgen Sie für einheitliche Überschriften, stellen Sie sicher, dass die Schriftgröße gleich bleibt und dass genügend Leerraum vorhanden ist.
Versuchen Sie, sparsam zu sein. Je einfacher - je weniger Fehler, desto besser und stilvoller ist Ihre Website.
Verwenden Sie charakteristische Farben - das bedeutet nicht, dass Sie alles in verschiedenen Farben streichen müssen. Halten Sie sich stattdessen an die Regel, dass 90 % schwarz und weiß und 10 % hell sind. Die Verwendung einer zusätzlichen Farbe ist die beste Option. Sie können zwei Farben mischen, aber das muss professionell gemacht werden.

Wenn Sie keine Erfahrung mit Design haben und nichts zu klappen scheint, schreiben Sie den Inhalt, erstellen Sie eine Version der Webseite auf Tilda und beauftragen Sie einen Designer für einen begrenzten Zeitraum.
Ein professioneller Designer wird die Webseite schnell gestalten. Auf diese Weise können Sie die Kosten im Vergleich zu den Ausgaben, die Sie bei der Bestellung einer neuen Website tätigen, senken. Wenn Sie selbst ein Designer sind, können Sie auch einen Freund zu Rate ziehen, um die Ergebnisse zu prüfen und ein unvoreingenommenes Feedback zu erhalten.
Ein professioneller Designer wird die Webseite schnell gestalten. Auf diese Weise können Sie die Kosten im Vergleich zu den Ausgaben, die Sie bei der Bestellung einer neuen Website tätigen, senken. Wenn Sie selbst ein Designer sind, können Sie auch einen Freund zu Rate ziehen, um die Ergebnisse zu prüfen und ein unvoreingenommenes Feedback zu erhalten.
Live geschaltet
Konnektieren Sie die Domain. Geben Sie dazu die URL-Adresse in den Site-Einstellungen an, und fügen Sie auf der Seite des Registrars, bei dem Sie diesen Domainnamen gekauft haben, einen Eintrag vom Typ A hinzu, der auf die in Site-Einstellungen → Domain angezeigte IP-Adresse verweist. Weitere Informationen zum Konnektieren Ihrer benutzerdefinierten Domain auf Tilda finden Sie im Help Center-Artikel "How To Connect a Domain Name".
Vergessen Sie nicht die Statistiken. Die wichtigsten Metriken wie Seitenaufrufe, Sitzungen, Leads, Verkehrsquellen, UTM-Statistiken, Ereignisse usw. sind auf Tilda unter Site Settings → Analytics verfügbar. Weitere Einzelheiten finden Sie in der Anleitung "How To Track Website Statistics" im Help Center .
Sie können auch einen Analysedienst eines Drittanbieters wie Google Analytics einbinden: Melden Sie sich für den Dienst an, holen Sie sich die Tracking-ID und fügen Sie sie in die Einstellungen ein.
Überlegen Sie sich, wie Sie die Website in Suchmaschinen oder sozialen Medien präsentieren möchten, und geben Sie den Titel und die Beschreibung ein. Versehen Sie jede Seite mit einem Badge oder einem Vorschaubild, das jedes Mal angezeigt wird, wenn die Seite in den sozialen Medien geteilt wird.
Testen. Jetzt haben Sie die Website fertiggestellt; als Nächstes müssen Sie die Bewertungen der Besucher einholen. Zeigen Sie sie Ihren Kollegen und Freunden und bitten Sie sie um kritische Kommentare, was sie denken und wie die Website verbessert werden kann. Geben Sie den Link an Ihre Kunden weiter und fragen Sie sie nach ihrer Meinung.
Vergessen Sie nicht die Statistiken. Die wichtigsten Metriken wie Seitenaufrufe, Sitzungen, Leads, Verkehrsquellen, UTM-Statistiken, Ereignisse usw. sind auf Tilda unter Site Settings → Analytics verfügbar. Weitere Einzelheiten finden Sie in der Anleitung "How To Track Website Statistics" im Help Center .
Sie können auch einen Analysedienst eines Drittanbieters wie Google Analytics einbinden: Melden Sie sich für den Dienst an, holen Sie sich die Tracking-ID und fügen Sie sie in die Einstellungen ein.
Überlegen Sie sich, wie Sie die Website in Suchmaschinen oder sozialen Medien präsentieren möchten, und geben Sie den Titel und die Beschreibung ein. Versehen Sie jede Seite mit einem Badge oder einem Vorschaubild, das jedes Mal angezeigt wird, wenn die Seite in den sozialen Medien geteilt wird.
Testen. Jetzt haben Sie die Website fertiggestellt; als Nächstes müssen Sie die Bewertungen der Besucher einholen. Zeigen Sie sie Ihren Kollegen und Freunden und bitten Sie sie um kritische Kommentare, was sie denken und wie die Website verbessert werden kann. Geben Sie den Link an Ihre Kunden weiter und fragen Sie sie nach ihrer Meinung.
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie ihn mit Ihren Freunden. Auf diese Weise helfen Sie anderen, Tilda Education zu entdecken und unser Projekt zu unterstützen. Vielen Dank!
Siehe auch:
Kostenloses Kursbuch über das Entwerfen, Einrichten und Betreiben von
Landing Pages mit hoher Konversionsrate
Landing Pages mit hoher Konversionsrate
Alles Wesentliche für eine wirksame Werbung für eine Website